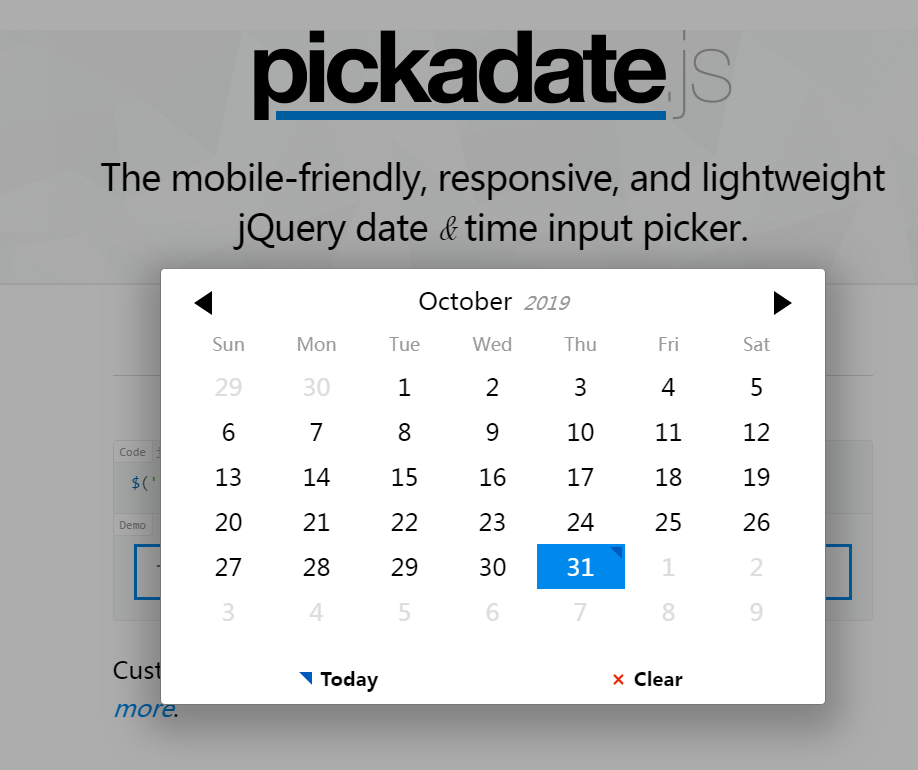
日時入力選択
日付と時刻の入力選択
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 入力日付選択関数 javascript code_時刻と日付
入力日付選択関数 javascript code_時刻と日付
16 May 2016
日付入力ボックスに直接日付を入力するので、入力を間違えにくいです。次に、ユーザーエクスペリエンスが優れていることです。
 vue と Element-plus を使用して時間選択と日付選択を実装する方法
vue と Element-plus を使用して時間選択と日付選択を実装する方法
16 Jul 2023
Vue と ElementPlus を使用して時間選択と日付選択を実装する方法 はじめに: Web 開発では、時間選択と日付選択は非常に一般的なニーズです。 Vue は人気のある JavaScript フレームワークであり、ElementPlus は Vue に基づくオープン ソース コンポーネント ライブラリであり、豊富な UI コンポーネントのセットを提供します。この記事では、Vue コンポーネントと ElementPlus コンポーネントを使用して時間選択と日付選択を実装する方法を紹介します。 1.ElementPluのインストールと導入
 UniApp で時刻選択と日付計算を実装する方法
UniApp で時刻選択と日付計算を実装する方法
04 Jul 2023
UniApp による時刻選択と日付計算の実装方法 モバイル アプリケーションの開発に伴い、時刻選択と日付計算は多くのアプリケーションで一般的な機能になりました。 UniApp プラットフォームでは、uni-datepicker コンポーネントを使用して時刻選択を実装し、JavaScript 日付オブジェクトを通じて日付計算を実行できます。この記事では、UniApp で時刻選択と日付計算を実装する方法と、対応するコード例を紹介します。 1.UniAppでの時間選択の実装

Calendar.js:
16 May 2016
インターネット上で見つかったいくつかの日付選択プログラムの問題を考慮して、プログラムを書き直し、時間選択機能を追加しました。必要な方は以下のスクリーンショットとソースコードを参照してください。
 Android UI コントロール シリーズ: DatePicker、TimePicker (日付と時刻の選択)
Android UI コントロール シリーズ: DatePicker、TimePicker (日付と時刻の選択)
19 Jan 2017
日付と時刻はどの携帯電話プラットフォームでも利用できる機能であり、Android でも同様です。
 MySQL で日付/時刻範囲内のデータを選択する方法?
MySQL で日付/時刻範囲内のデータを選択する方法?
23 Nov 2024
MySQL での日付/時刻範囲内のデータの選択MySQL では、BETWEEN 演算子を使用すると、特定の日付/時刻範囲内にあるデータの選択が容易になります。
 MySQL で日付/時刻範囲内のデータを選択する方法
MySQL で日付/時刻範囲内のデータを選択する方法
24 Nov 2024
MySQL での日付/時刻範囲内のデータの選択このお問い合わせでは、ユーザーは、指定された日付範囲内のデータを MySQL から抽出する際の支援を求めています。
 時刻を含む 2 つの日付間の MySQL データを正しく選択するにはどうすればよいですか?
時刻を含む 2 つの日付間の MySQL データを正しく選択するにはどうすればよいですか?
19 Nov 2024
MySQL: 2 つの日付の間のデータを選択する MySQL では、日時フィールドを操作するとき、日付形式の微妙な違いを認識することが不可欠です。
 Excelの表に時刻と日付を自動入力する方法 Excelで時刻と日付を自動入力する設定方法
Excelの表に時刻と日付を自動入力する方法 Excelで時刻と日付を自動入力する設定方法
29 Aug 2024
Excelの表に時刻と日付を自動的に入力するにはどうすればよいですか?多くの友人はテーブルを編集するときに多くの時間と日付を追加する必要がありますが、手動で追加するのは非常に時間がかかります。多くの人は設定手順を知らないため、今日のソフトウェアチュートリアルではその具体的な手順を説明します。ステップを設定してください。操作手順は次のとおりです。 1. Excel を開き、情報を入力し、表を作成します。 2. 「ファイル」をクリックして、その他のオプションを開きます。 3. オプションで式を見つけ、「反復計算を有効にする」にチェックを入れて、「OK」をクリックします。 4. テーブルの日付列に数式「=IF (B2=,, IF (C2=, TEXT (NOW (), yyyy-m-d h: mm: ss), C2)) を入力し、Enter キーをクリックします。を押して設定を完了します。 5


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue