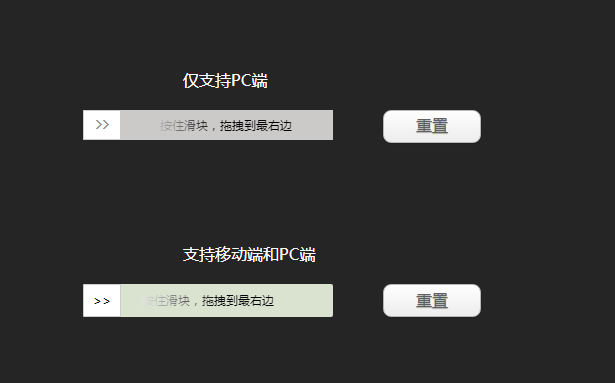
jQueryのドラッグアンドドロップ検証
jQuery のドラッグ アンド ドロップ検証、テキストの色のスクロール
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 5良いjQuery検証フォームデモ
5良いjQuery検証フォームデモ
22 Feb 2025
5つの優れたjQueryフォーム検証デモ 多数のフォーム検証プラグインが利用可能ですが、ここでは、効果的なフォーム検証手法を紹介する5つの一流のjQueryを搭載したデモを紹介します。 ソースとデモ1:jQuery検証プラグイン このプラグイン
 10 jQueryフォーム検証プラグイン
10 jQueryフォーム検証プラグイン
17 Feb 2025
キーテイクアウト HTML5は、ブラウザベースのフォーム検証に新しいフォーム属性を導入しましたが、エラーメッセージやスタイルをカスタマイズできないなど、入力フィールドのパターンを作成する必要性などの制限があります。 jQueryフォーム検証プラグイン
 jQuery Group DOBルールフォーム検証
jQuery Group DOBルールフォーム検証
23 Feb 2025
jQueryフォーム検証グループ化ルールとFAQの詳細な説明 3つの個別の検証メッセージを表示する代わりに、複数のフィールド全体を(たとえば、生年月日、住所など)全体として検証する必要がある場合は、次の方法を使用できます。検証ルールを検証メッセージにグループ化することは非常に実用的です! $( "form")。検証({ ルール:{ dayofbirth:{必須:true}、 月の季節:{必須:true}、 yearofbirth:{必須
 チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
09 Dec 2024
フォーム入力用のカスタム jQuery 検証ルールを作成するデータの整合性を確保し、Web フォームでの無効な送信を防ぐには、...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 Python と Boto3 を使用した AWS の未使用のセキュリティ グループの検索と検証
Python と Boto3 を使用した AWS の未使用のセキュリティ グループの検索と検証
17 Dec 2024
AWS セキュリティ グループを効果的に管理することは、安全でコスト効率の高いクラウド環境を維持するために重要です。セキュリティ グループは AWS のネットワーク セキュリティの重要な部分ですが、時間の経過とともに、未使用のセキュリティ グループが蓄積される可能性があります。これらの未使用のグロ
 jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
01 Dec 2024
jQuery を使用して DOM 要素の内容の変更を検出する jQuery のchange() 関数は、フォーム要素の変更を検出するのに効果的です。しかし、...
 MVC 4 の JQuery ポップアップで必須フィールドの検証が失敗するのはなぜですか?
MVC 4 の JQuery ポップアップで必須フィールドの検証が失敗するのはなぜですか?
02 Nov 2024
MVC 4 の JQuery ポップアップでの必須フィールド検証のトラブルシューティングMVC 4 で JQuery ポップアップを使用する場合は、次のことを確認することが重要です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER