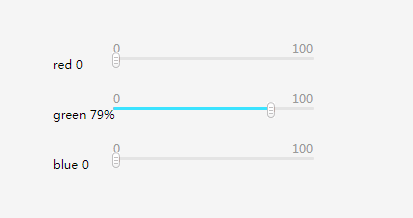
ドラッグ可能なプログレスバー効果
ドラッグ可能なプログレスバー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。
 CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
30 Oct 2024
CSS3 トランジション: フェードアウト効果純粋な CSS を使用してフェードアウト効果を実装しようとすると、スライド アニメーションがなぜ実装されないのか混乱するかもしれません...
 効果的な AWS クラウド移行戦略の可能性を解き放つ
効果的な AWS クラウド移行戦略の可能性を解き放つ
05 Jan 2025
企業が俊敏性、拡張性、効率性の向上に努める中、クラウドへの移行は運用を最新化するための重要なステップとなっています。ただし、クラウド移行は万能のソリューションではありません。適切に構造化された AWS クラウド移行
 Java 文字列内の印刷不可能な Unicode 文字を効果的に置き換える方法は?
Java 文字列内の印刷不可能な Unicode 文字を効果的に置き換える方法は?
31 Oct 2024
Java で印刷不可能な Unicode 文字を置き換える: 包括的なアプローチ目下の質問は、印刷不可能な Unicode 文字を効果的に置き換えることに関するものです...
 偽のクライアントを使用して Client-Go を効果的にテストする方法: 分離された検証可能な単体テストの作成
偽のクライアントを使用して Client-Go を効果的にテストする方法: 分離された検証可能な単体テストの作成
24 Oct 2024
この記事では、偽のクライアントを使用して、Kubernetes client-go パッケージに依存する Go コードの効果的なテストを作成する方法を説明します。 client-go 構成を分離し、クライアントとの対話をアサートするテストを作成するためのガイダンスを提供します。
 取り外し可能なストレージデバイスへのアクセスを無効にする3つの詳細な方法
取り外し可能なストレージデバイスへのアクセスを無効にする3つの詳細な方法
27 Jan 2025
取り外し可能なストレージデバイスへのアクセスを制限することは、コンピューターのセキュリティにとって重要です。このMinitoolガイドは、Windows 10/11のこれらのデバイスへのアクセスを無効にする3つの方法を詳述しています。 なぜ取り外し可能なストレージへのアクセスを無効にするのですか? お使いのコンピューターのUSBポートコネック
 オブジェクトのシリアル化により、どのようにして効率的なデータの保存と送信が可能になるのでしょうか?
オブジェクトのシリアル化により、どのようにして効率的なデータの保存と送信が可能になるのでしょうか?
31 Dec 2024
オブジェクトのシリアル化とは何ですか? ProcessObject のシリアル化を分析することは、ソフトウェア開発において重要な役割を果たし、効率的なストレージを可能にします...
 CSS で「visibility: hidden」の要素でホバー効果が機能しないのはなぜですか?
CSS で「visibility: hidden」の要素でホバー効果が機能しないのはなぜですか?
12 Nov 2024
CSS で可視性が機能しない: その理由と修正方法は次のとおりです。CSS スタイルでは、あいまいさが予期しない結果を招くことがあります。探検してみましょう...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER