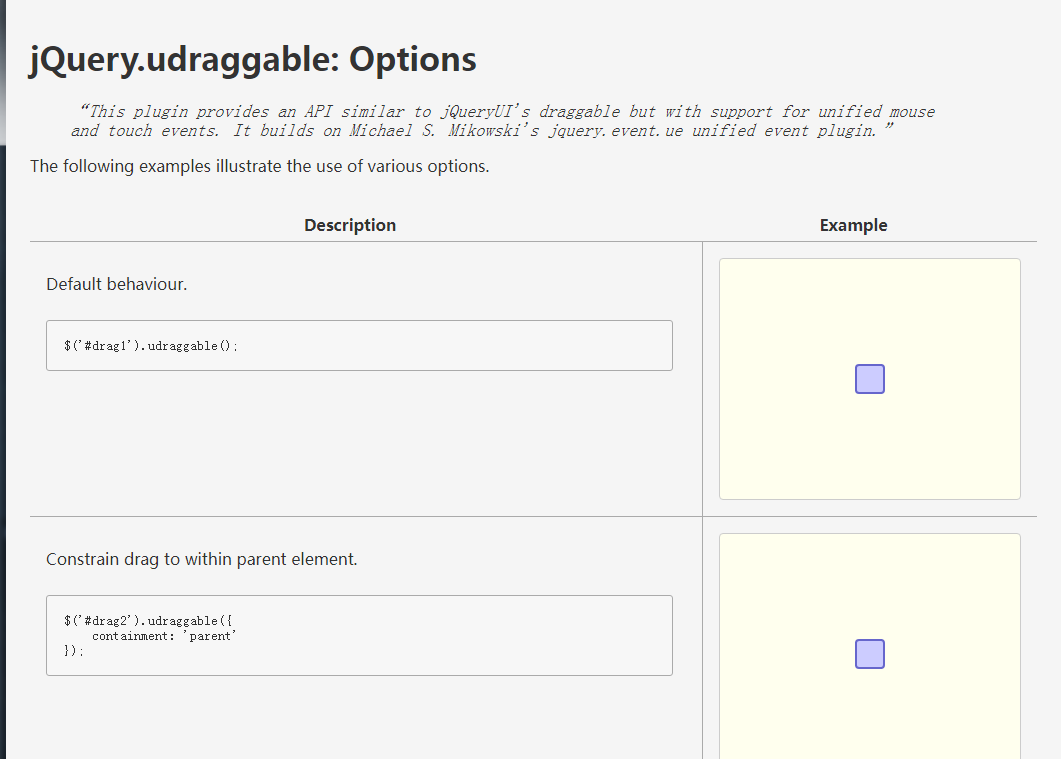
ドラッグ可能ドラッグアンドドロッププラグイン
非常にシンプルで使いやすいドラッグ アンド ドロップ コンポーネント。わずか 1 行のコードで要素をドラッグできます。構成はシンプルで、ドラッグコンストレイント機能と詳細なAPIが含まれています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 不透明度:0 と可視性:非表示: 本当に交換可能ですか?
不透明度:0 と可視性:非表示: 本当に交換可能ですか?
14 Dec 2024
Opacity:0 と Visibility:hidden の効果を調べる 疑問が生じます: opacity:0 は、visibility:hidden とまったく同じ効果を生成しますか?...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 CSS の可視性の遷移が不透明度のように機能しないのはなぜですか?
CSS の可視性の遷移が不透明度のように機能しないのはなぜですか?
07 Nov 2024
CSS の可視性に対するトランジション効果問題の概要トランジション効果は、滑らかなアニメーションを作成するために CSS で一般的に使用されます。ただし、問題...
 満足: プログラム可能なスプリッターを入手する方法
満足: プログラム可能なスプリッターを入手する方法
06 Dec 2024
Satisfactory では効率が鍵となります。工場の効率を高めるには、材料の行き先をプログラムすること以上に良い方法はありません。プログラム可能なスプリッターを使用すると、各ベルトに送る特定のマテリアルを指定できるため、より優れた効果が得られます。
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery のドラッグ/サイズ変更を CSS Transform Scale で機能させるにはどうすればよいですか?
jQuery のドラッグ/サイズ変更を CSS Transform Scale で機能させるにはどうすればよいですか?
26 Oct 2024
CSS Transform Scale を使用した jQuery のドラッグ/サイズ変更この質問は、jQuery のドラッグ可能およびサイズ変更可能なプラグインを子に適用する問題を中心にしています。
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER