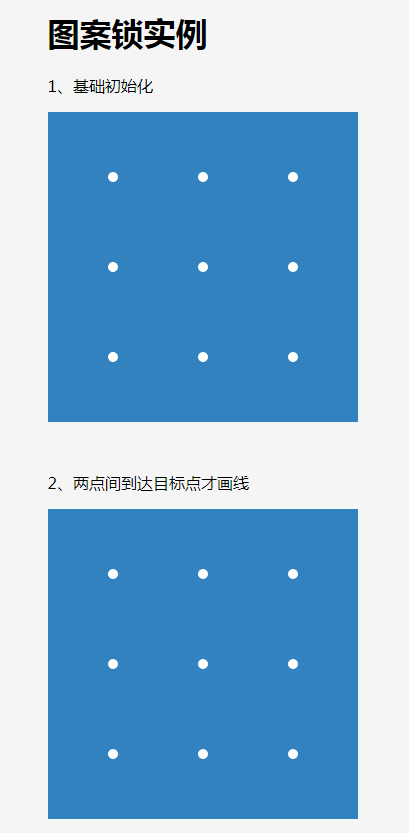
Androidシステムをシミュレートするパターンロックプラグイン
Android システムをシミュレートするパターン ロック プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 長押しを使用してタッチスクリーン上でホバー効果をシミュレートする方法?
長押しを使用してタッチスクリーン上でホバー効果をシミュレートする方法?
22 Oct 2024
タッチ対応デバイスでホバー効果を再現するために、この記事では CSS と JavaScript を組み合わせて使用する手法を提案します。 jQuery を使用して touchstart イベントと touchend イベントの要素にホバー効果を追加する方法と、スタイルを設定する方法を示します。
 jQuery を使用して CSS ホバー効果をシミュレートするにはどうすればよいですか?
jQuery を使用して CSS ホバー効果をシミュレートするにはどうすればよいですか?
15 Nov 2024
疑似クラスと jQuery を使用してホバー効果を実現する方法スタイルシートを使用する場合、:hover のような CSS 疑似クラスを使用すると...
 タッチ デバイスでホバー エフェクトをシミュレートするにはどうすればよいですか?
タッチ デバイスでホバー エフェクトをシミュレートするにはどうすればよいですか?
15 Dec 2024
タッチ デバイスでのホバー効果のシミュレートタッチ対応デバイスの普及に伴い、ホバーなどの古典的なマウス インタラクションが再現されています。
 JavaScript で関数のオーバーロードをシミュレートするにはどうすればよいですか?
JavaScript で関数のオーバーロードをシミュレートするにはどうすればよいですか?
18 Dec 2024
JavaScript での関数のオーバーロード: 効果的なテクニック関数のオーバーロードは、多くのプログラミング言語で一般的な機能であり、複数の...
 PHPでシミュレートされた書き換え効果を処理する
PHPでシミュレートされた書き換え効果を処理する
13 Jun 2016
PHP でシミュレートされた書き換え効果を処理します。 php?php でシミュレートされた書き換え効果を処理しています $Php2Html_FileUrl=$_SERVER["REQUEST_URI"] $Php2Html_UrlString=str_replace("/","",strrchr($Php2Html_FileUrl,"/"));間隔($Ph
 JavaScript で CSS「:hover」スタイルをシミュレートするにはどうすればよいですか?
JavaScript で CSS「:hover」スタイルをシミュレートするにはどうすればよいですか?
03 Nov 2024
JavaScript でホバー効果をシミュレートする: CSS の「:hover」宣言をプログラムでロック解除する「mouseover」イベントが利用できるにもかかわらず...
 タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
22 Oct 2024
タッチ対応デバイスには従来のマウス ホバー機能がないため、タッチ対応デバイスでホバー エフェクトをシミュレートするには、ある程度の創造性が必要です。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え、CSS を変更してホバー効果をシミュレートするソリューションを示します。
 OpenCV の「warpAffine」を使用してポイントのデスキューをシミュレートするにはどうすればよいですか?
OpenCV の「warpAffine」を使用してポイントのデスキューをシミュレートするにはどうすればよいですか?
28 Nov 2024
cv::warpPerspective を使用して点のセットで疑似デスキュー効果を実現する方法問題ステートメント目標は、パースペクティブを適用することです...
 Android でインターネット接続を監視するための信頼できるブロードキャスト レシーバーを作成する方法
Android でインターネット接続を監視するための信頼できるブロードキャスト レシーバーを作成する方法
27 Dec 2024
Android での効果的なインターネット接続監視のためのブロードキャスト レシーバー Android 開発では、システムに反応するためにブロードキャストが一般的に使用されます。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER