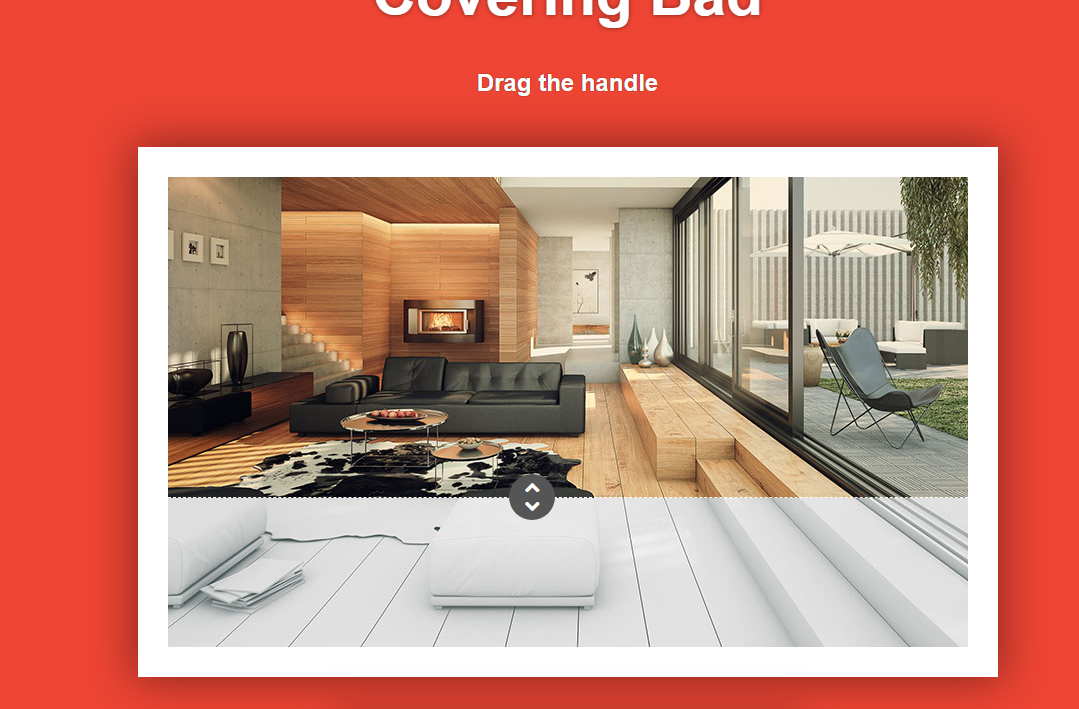
ドラッグしてBad.jsをカバーする画像プラグインを表示または非表示にします
シンプルな jQuery プラグイン、ドラッグして画像を表示または非表示にする
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してテーブルの列を名前で非表示または表示する方法?
jQueryを使用してテーブルの列を名前で非表示または表示する方法?
21 Nov 2024
jQuery を使用して名前で特定のテーブル列を非表示または表示する方法 jQuery を使用してクラスごとに要素を選択するのは簡単です。ただし、もしあなたが...
 JavaScript、jQuery、または CSS を使用して壊れた画像アイコンを非表示にするにはどうすればよいですか?
JavaScript、jQuery、または CSS を使用して壊れた画像アイコンを非表示にするにはどうすればよいですか?
27 Nov 2024
JavaScript/jQuery/CSS で「画像が見つかりません」アイコンをサイレントに非表示にするレンダリングされた HTML ページに画像がない場合、デフォルトの「画像が見つかりません」...
 PHPは画像ファイルを抽出してブラウザに表示するコードを実装します。
PHPは画像ファイルを抽出してブラウザに表示するコードを実装します。
13 Jun 2016
PHP は、画像ファイルを抽出してブラウザに表示するコードを実装します。昨年、ユーザーがアップロードした画像ファイルをテキストリストで一覧表示するプロジェクトに取り組みました。これは、さまざまな画像形式との互換性を考慮する必要があるためです。
 jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?
jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?
08 Dec 2024
jQuery を使用して特定の時間間隔で Div を表示および非表示にするjQuery の setInterval 関数を利用すると、div を一定の時間間隔で表示できます。
 スクロールバーを表示したままスクロールを無効にするにはどうすればよいですか?
スクロールバーを表示したままスクロールを無効にするにはどうすればよいですか?
26 Dec 2024
スクロールを無効にしながらスクロールバーの表示を維持するoverflow: hidden を使用してスクロールバーを非表示にすることもできますが、この方法では...
 親 Div を非表示にしたまま子 Div を表示するにはどうすればよいですか?
親 Div を非表示にしたまま子 Div を表示するにはどうすればよいですか?
05 Dec 2024
非表示の親 Div 内に子 Div を表示する 特定のプログラミング シナリオでは、子 Div を表示する必要がある状況に遭遇することがあります。
 ネイティブ機能を使用して React で要素を表示または非表示にする方法は?
ネイティブ機能を使用して React で要素を表示または非表示にする方法は?
06 Nov 2024
ReactQuestion で要素を表示または非表示にするReact.js を試しているときに、ユーザーはページ上の要素を表示または非表示にするときに問題が発生しました。
 State を使用して React で要素を動的に表示または非表示にする方法は?
State を使用して React で要素を動的に表示または非表示にする方法は?
06 Nov 2024
React で要素を表示または非表示にする方法問題初心者は、React でクリックを使用して要素を表示または非表示にするときに困難に直面することがよくあります。
 CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
19 Nov 2024
CSS を使用した非表示テキスト CSS を使用してテキスト要素を非表示にすることは、さまざまなデザイン目的に役立ちます。一般的なシナリオの 1 つは、テキストを...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER