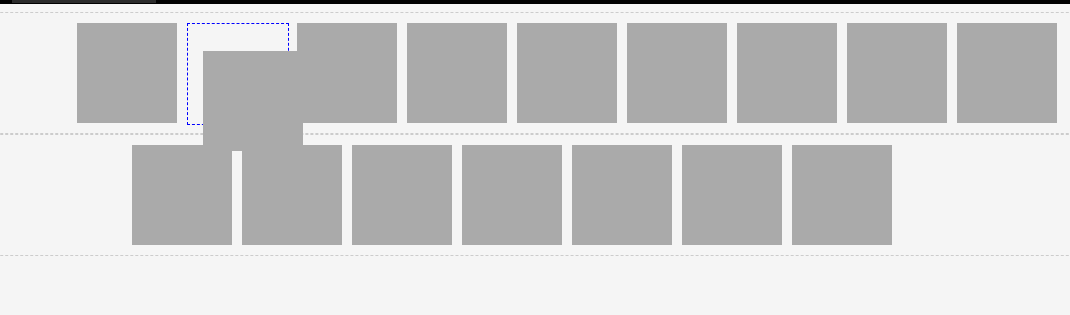
プラグインのドラッグ アンド ドロップ Shapeshift
Shapeshift v2.0 用のドラッグ アンド ドロップ プラグイン ドラッグ アンド ドロップでコンテナ内のアイテムを並べ替えたり、コンテナ内の複数のアイテムを変形したりできます。要素をドラッグすると、親コンテナ内のインデックス位置が変更されます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML 要素へのドラッグ アンド ドロップを防ぐにはどうすればよいですか?
HTML 要素へのドラッグ アンド ドロップを防ぐにはどうすればよいですか?
23 Nov 2024
HTML 要素でのドラッグ アンド ドロップを無効にする方法 Web デザインでは、特定の HTML 要素とユーザーの対話を制御することが重要な場合があります。 1つ...
 React で画像のドラッグ アンド ドロップを実装する方法
React で画像のドラッグ アンド ドロップを実装する方法
05 Jan 2025
CSS のみを使用して React で画像のドラッグ アンド ドロップを実装する方法 React はインタラクティブな UI の構築として広く知られています。このチュートリアルでは、CSS だけを使用して React で画像のドラッグ アンド ドロップ機能を作成する方法を説明します。 ステップ 1: 設定する
 React のドラッグ アンド ドロップに革命を起こす: Puck 8 の紹介
React のドラッグ アンド ドロップに革命を起こす: Puck 8 の紹介
23 Jan 2025
Puck 0.18: 次世代の React ビジュアル エディターが登場! 大規模なアップグレードの準備をしましょう! React 用のオープンソース ビジュアル エディターである Puck は、完全な CSS グリッドと Flexbox サポートを備えた革新的なドラッグ アンド ドロップ エンジンを備えたバージョン 0.18 をリリースしました。
 JLabel ドラッグ アンド ドロップのマウス イベントの競合を解決するにはどうすればよいですか?
JLabel ドラッグ アンド ドロップのマウス イベントの競合を解決するにはどうすればよいですか?
24 Oct 2024
この記事では、JLabel でのドラッグ アンド ドロップ機能のマウス イベントをオーバーライドするときに発生する競合について説明します。主な問題は、mousePressed イベントを単独で使用すると、mouserelease イベントが無効になる可能性があることです。提案された解決策
 HTML5 ドラッグ アンド ドロップ アプリケーションの FileList からファイルを削除する方法
HTML5 ドラッグ アンド ドロップ アプリケーションの FileList からファイルを削除する方法
23 Oct 2024
HTML5 でドラッグ アンド ドロップ ファイルを操作する場合、読み取り専用の FileList では個々のファイルを削除するのが困難になります。この記事では、FileList 全体をクリアするか、i と対話するコードにカスタム チェックを実装するという代替解決策を検討します。
 MousePresss メソッドは、JLabel ドラッグ アンド ドロップでのマウスリリースのトリガーを禁止しますか?
MousePresss メソッドは、JLabel ドラッグ アンド ドロップでのマウスリリースのトリガーを禁止しますか?
24 Oct 2024
マウス イベント オーバーライドを介して JLabel のドラッグ アンド ドロップを実装する場合、mousePressed イベント内で定義されている場合、マウスを放したときにマウスリリース イベントがトリガーされないことがよくあります。この記事では、この問題に対処するための代替ソリューションを提供します。
 特定の HTML 要素に対するブラウザのドラッグ アンド ドロップを無効にするにはどうすればよいですか?
特定の HTML 要素に対するブラウザのドラッグ アンド ドロップを無効にするにはどうすればよいですか?
26 Nov 2024
特定の要素に対するブラウザのドラッグ アンド ドロップを無効にするウィンドウ システムをシミュレートするように設計された Web アプリケーションでは、次のことを防止することが重要になります。
 jQuery UI Sortable を使用してドラッグ アンド ドロップでデータベースの順序を更新するにはどうすればよいですか?
jQuery UI Sortable を使用してドラッグ アンド ドロップでデータベースの順序を更新するにはどうすればよいですか?
03 Jan 2025
jQuery UI とのデータベース統合 SortablejQuery UI の並べ替え可能機能を使用すると、ユーザーは要素の順序を操作できます。
 JLabel でのドラッグ アンド ドロップ後の MouseRelease イベント処理を有効にする方法
JLabel でのドラッグ アンド ドロップ後の MouseRelease イベント処理を有効にする方法
23 Oct 2024
この記事では、JLabel でマウス イベントをオーバーライドすることでドラッグ アンド ドロップ機能を実装するときに、mouserelease イベントが欠落する問題を解決します。主な議論は、ドラッグ アンド ドロップ操作でマウス イベントが消費され、リリースが妨げられる可能性があるということです。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER