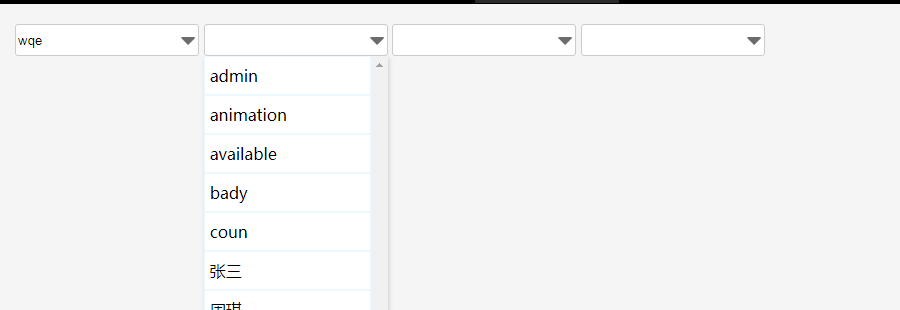
ファジーマッチングドロップダウン入力ボックス
json データ形式を使用したあいまい一致ドロップダウン入力ボックス。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
10 Nov 2024
テキスト フィールド入力に基づいた jQuery の送信ボタンの無効化と有効化問題の理解:有効/無効の状態を制御したい...
 jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
09 Nov 2024
jQuery を使用したファイル入力のトリガー jQuery を使用してアップロード ボックスを開始するために、...
 prop() を使用して jQuery で入力要素を正しく有効にする方法
prop() を使用して jQuery で入力要素を正しく有効にする方法
19 Oct 2024
jQuery を使用した「disabled」属性の削除クエリでは、リンクをクリックすると入力要素を最初に無効にし、次に有効にします。ただし、コードは「無効」属性を削除できません。jQuery の prop() メソッド
 入力と出力のための究極の PHP サニタイズ ソリューションはありますか?
入力と出力のための究極の PHP サニタイズ ソリューションはありますか?
03 Dec 2024
PHP での入力と出力のサニタイズ: 究極のソリューションの探索入力および出力関連のバグと効果的に戦うために、開発者は...
 フォーム入力を無効にするために RemoveAttr() の代わりに Prop() を使用するのはなぜですか?
フォーム入力を無効にするために RemoveAttr() の代わりに Prop() を使用するのはなぜですか?
19 Oct 2024
jQuery を使用した「disabled」属性の削除 指定されたコードでは、入力を無効にし、リンクをクリックすると再び有効にしようとします。ただし、このソリューションは期待どおりに機能しません。解決策:効果的に削除するには
 ## テキストボックスのコンテンツの変更を正確に追跡したいですか? 「入力」イベントを救ってください!
## テキストボックスのコンテンツの変更を正確に追跡したいですか? 「入力」イベントを救ってください!
25 Oct 2024
テキストボックスのコンテンツの変更を効率的に監視する方法テキストボックスのコンテンツの変更を効果的に検出するために、「input」イベントは...
 PHP の「htmlspecialchars」と「mysql_real_escape_string」は安全な入力サニタイズに十分ですか?
PHP の「htmlspecialchars」と「mysql_real_escape_string」は安全な入力サニタイズに十分ですか?
14 Dec 2024
PHP 入力のサニタイズ効果: より深い考察 htmlspecialchars と...の適切性に関して懸念が提起されています。
 jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
22 Dec 2024
jQuery を使用した入力フィールドの無効化と有効化HTML フォーム要素を操作する場合、多くの場合、特定の入力を無効または有効にする必要があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER