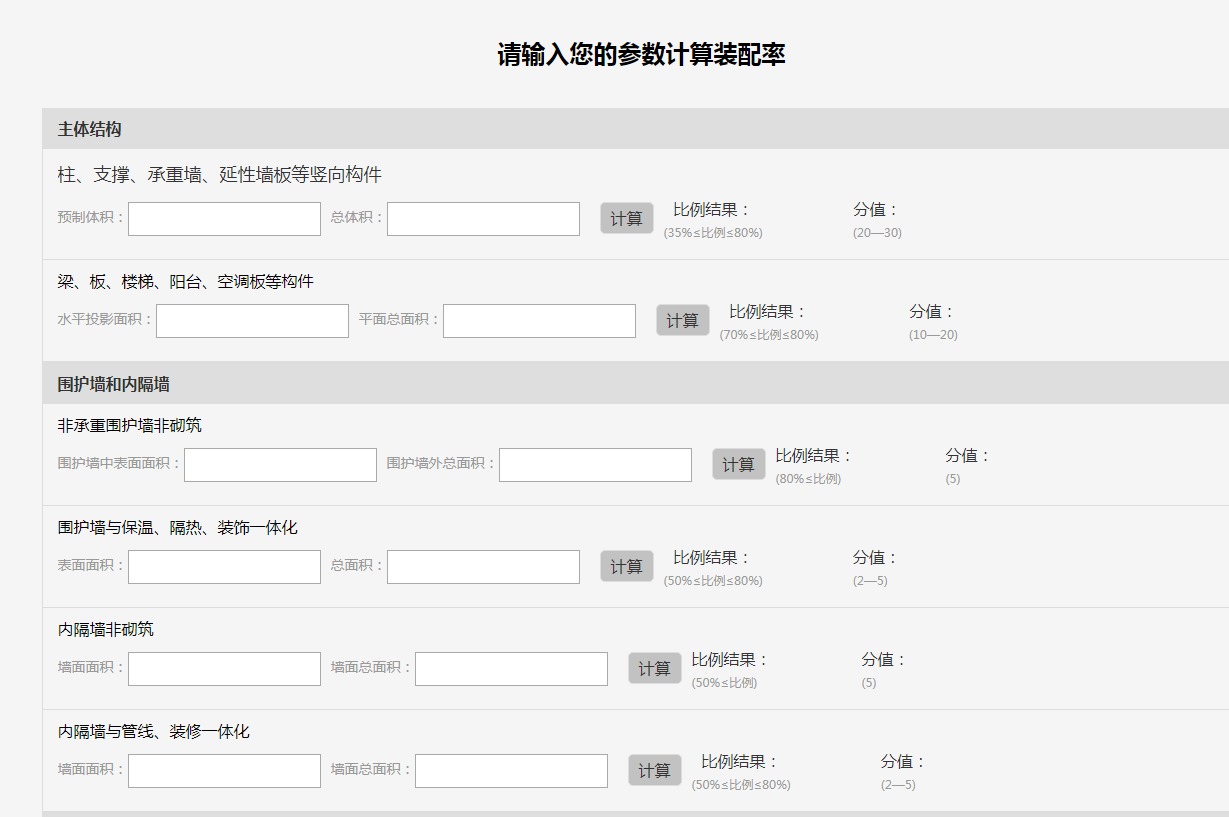
組み立て率を計算するための jQuery のさまざまな式
jQuery はさまざまな式を使用して組立率を計算します。これは装飾業界にとって実用的です
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 NumPy には移動平均を計算するための関数が組み込まれていないのはなぜですか?
NumPy には移動平均を計算するための関数が組み込まれていないのはなぜですか?
15 Nov 2024
Python NumPy / SciPy で移動平均を計算する 時系列分析における移動平均の有用性にもかかわらず、NumPy と SciPy...
 さまざまな長さの複数の PHP 配列から要素の考えられるすべての組み合わせを効率的に生成するにはどうすればよいですか?
さまざまな長さの複数の PHP 配列から要素の考えられるすべての組み合わせを効率的に生成するにはどうすればよいですか?
12 Dec 2024
複数の PHP 配列内の項目の組み合わせを生成するさまざまな長さの複数の配列を扱う場合、生成するのが困難になります。
 JavaScript は、さまざまなサイズの複数の配列からすべての組み合わせを効率的に生成するにはどうすればよいでしょうか?
JavaScript は、さまざまなサイズの複数の配列からすべての組み合わせを効率的に生成するにはどうすればよいでしょうか?
25 Nov 2024
JavaScript で m 個の要素を含む n 個の配列から組み合わせを生成するさまざまな数の要素を含む配列を扱う場合、次のようなことが起こります。
 記事のさまざまな角度から試してみた、いくつかのタイトルのオプションを次に示します。
**シンプル&ダイレクト:**
* **JSON に HTML を埋め込むことはできますか?**
* **HTML を JSON で正常にエンコードする方法**
**チャルを強調
記事のさまざまな角度から試してみた、いくつかのタイトルのオプションを次に示します。
**シンプル&ダイレクト:**
* **JSON に HTML を埋め込むことはできますか?**
* **HTML を JSON で正常にエンコードする方法**
**チャルを強調
26 Oct 2024
JSON 内での HTML のエンコード 動的 Web ページを操作する場合、サーバー側のスクリプトからクライアントに HTML コンテンツを渡す必要が生じることがあります。 1つ...
 以下に、さまざまな質問形式を使用したタイトルのオプションをいくつか示します。
直接の質問:
* PHP で単一ハイフンで区切られたスラッグを作成するには?
* ひもをナメクジに変えてみませんか?どうやって
以下に、さまざまな質問形式を使用したタイトルのオプションをいくつか示します。
直接の質問:
* PHP で単一ハイフンで区切られたスラッグを作成するには?
* ひもをナメクジに変えてみませんか?どうやって
26 Oct 2024
単一ハイフン区切り文字を使用して文字列をスラッグに変換する Web 開発の領域では、文字列をスラッグに変換する必要があることがよくあります。
 以下に、さまざまなキーワードを組み込んだ、記事に適した質問ベースのタイトルをいくつか示します。
* **C の文字列表現を使用して変数値にアクセスできますか?** (直接的かつ明確)
* **なぜそうするのか
以下に、さまざまなキーワードを組み込んだ、記事に適した質問ベースのタイトルをいくつか示します。
* **C の文字列表現を使用して変数値にアクセスできますか?** (直接的かつ明確)
* **なぜそうするのか
25 Oct 2024
C での変数名の文字列表現による変数値の取得 変数を表す文字列を使用して変数の値にアクセスする...
 以下に、リクエストされた質問形式を組み込んだタイトルのオプションをいくつか示します。
オプション 1 (主要な機能に焦点を当てる):
* Objective C は Objective-C クラスと C クラスをどのように結合しますか?
オプション 2 (プラに焦点を当てる)
以下に、リクエストされた質問形式を組み込んだタイトルのオプションをいくつか示します。
オプション 1 (主要な機能に焦点を当てる):
* Objective C は Objective-C クラスと C クラスをどのように結合しますか?
オプション 2 (プラに焦点を当てる)
28 Oct 2024
Objective C について Objective C は、Objective Plus Plus とも呼ばれ、Objective-C クラスと C クラスを同じ内部に組み合わせたものです。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER