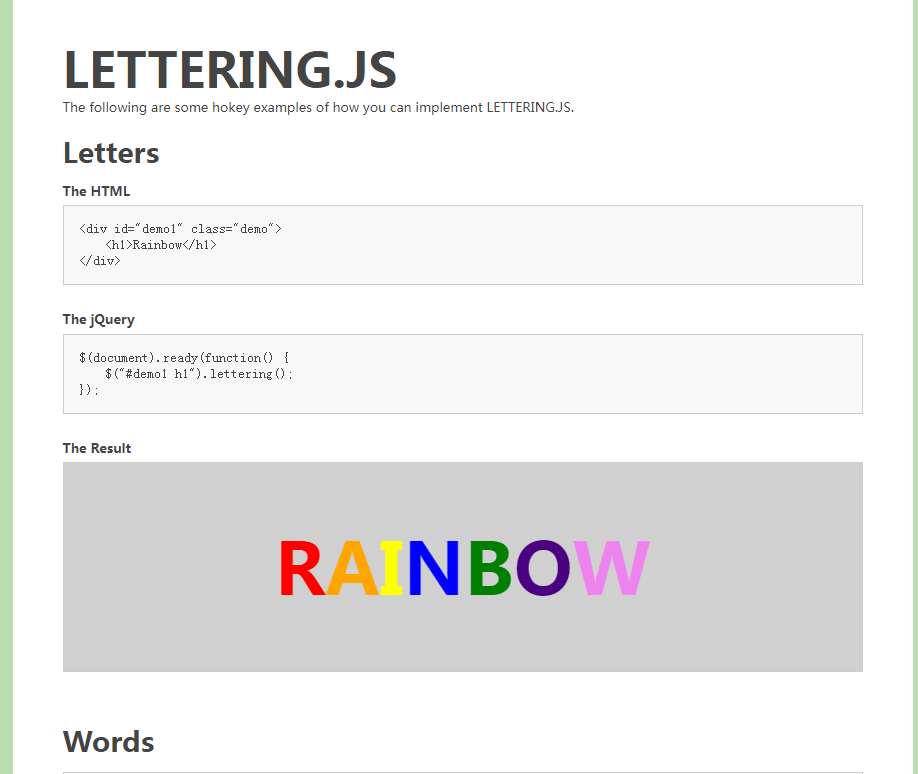
文字色変更プラグイン Lettering.js
シンプルでコンパクトな文字色変更プラグイン Lettering.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C#String.Replace()が元の文字列を変更しないのはなぜですか?
C#String.Replace()が元の文字列を変更しないのはなぜですか?
28 Jan 2025
C#文字列交換障害:トラブルシューティング無効な交換の弦の操作の領域の領域では、交換()メソッドはしばしば直面します...
 なぜ「string.replace」はc#の元の文字列を変更しないのですか?
なぜ「string.replace」はc#の元の文字列を変更しないのですか?
30 Jan 2025
string.replace元のstringin c#を更新しない、string.replaceの結果を元の文字列変数に割り当てているにもかかわらず、...
 PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。
PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。
13 Jun 2016
PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。正直に言うと、チームは symfony フレームワークを使用して、このフレームワークをデータベース上で操作します。 ORM を使用すると、開発効率と操作効率が必ずしも向上するとは限りません。さらに、そのエンティティの命名は、既存のデータベース フィールドの命名とは異なり、データベース フィールドはアンダースコアで区切られます。マッピングされたフィールド
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 CSSを使用して文字列の最後の文字の色を変更できますか?
CSSを使用して文字列の最後の文字の色を変更できますか?
01 Nov 2024
CSS を使用して文字列の最後の文字の色を変更できますか?CSS だけを使用して文字列の色を変更することはできないとよく主張されています。
 キャッシュされた CSS データを強制的に更新する方法: クエリ文字列とファイル名の変更?
キャッシュされた CSS データを強制的に更新する方法: クエリ文字列とファイル名の変更?
08 Nov 2024
キャッシュされた CSS データを強制的に更新する方法 Web サイトの CSS を更新すると、ブラウザーは古いバージョンをキャッシュし続ける可能性があり、その結果、レンダリングが行われる可能性があります。
 文字の色を変えずに下線の色を変更するにはどうすればよいですか?
文字の色を変えずに下線の色を変更するにはどうすればよいですか?
14 Nov 2024
下線色の変更: テキストと下線の色相を分離する下線の色を黒に変更しながら、テキストの色を赤色に維持するには、...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 不変の Python 文字列の個々の文字を変更するには?
不変の Python 文字列の個々の文字を変更するには?
20 Oct 2024
エラー: 'str' オブジェクトは項目の割り当てをサポートしていませんPython 文字列は不変です。つまり、一度作成された個々の文字は変更できません。コード s2[j] = s1[i] のように、項目の割り当てを使用して文字を直接変更しようとしています。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER