jqueryのあいまい検索クエリ
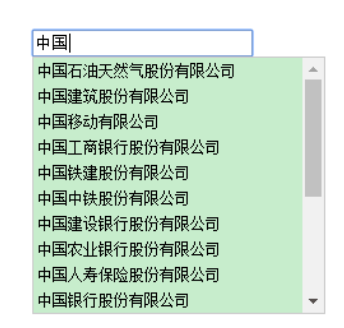
jquery あいまい検索クエリは、ユーザーが入力した対応するキーワードに基づいて関連コンテンツをフィルタリングできます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Deepseekの深い思考とオンライン検索は何を意味しますか
Deepseekの深い思考とオンライン検索は何を意味しますか
19 Feb 2025
Deepseekaiツール詳細分析:ディープ思考とネットワーク検索機能詳細説明Deepseekは、強力なAIインテリジェントインタラクティブツールです。このツール。 Deepseekのコア機能の解釈:DeepShinking:Deepseekの「深い思考」関数は単純な情報検索ではありませんが、複雑な問題の多次元および構造化分析を実施するための巨大な事前訓練を受けた知識ベースと強力な論理的推論能力に基づいています。人間の思考パターンをシミュレートし、論理的に厳格で整理された回答を効率的かつ包括的に提供し、感情的な偏見を効果的に回避できます。インターネット検索:「インターネット検索」機能
 MySQL の「WHERE」句で「CONCAT_WS()」を使用する場合の検索のあいまいさを解決するにはどうすればよいですか?
MySQL の「WHERE」句で「CONCAT_WS()」を使用する場合の検索のあいまいさを解決するにはどうすればよいですか?
29 Oct 2024
WHERE 句での MySQL フィールドの連結: 検索のあいまいさの解決あなたの目的は、より具体的な結果を返すように検索クエリを調整することです...
 jQuery の「document.ready」関数をいつ使用する必要がありますか?
jQuery の「document.ready」関数をいつ使用する必要がありますか?
30 Oct 2024
jQuery の document.ready 関数を使用するのはどのような場合ですか?jQuery の document.ready 関数を使用すると、HTML ドキュメントが完全に完成したときにコードを実行できます。
 SQL クエリのあいまいな列名を解決するにはどうすればよいですか?
SQL クエリのあいまいな列名を解決するにはどうすればよいですか?
17 Jan 2025
SQL 結果内のあいまいな列名の解決リレーショナル データベースを使用する場合、複数のテーブルが存在する状況がよく発生します。
 jQuery の val() メソッドと text() メソッドをいつ使用する必要がありますか?
jQuery の val() メソッドと text() メソッドをいつ使用する必要がありますか?
31 Oct 2024
jQuery における val() と text() の独特の役割を理解する Web 開発の分野では、jQuery は強力な関数スイートを提供します。
 ReactJS で jQuery をいつどのように使用する必要がありますか?
ReactJS で jQuery をいつどのように使用する必要がありますか?
29 Oct 2024
ReactJS での jQuery の使用はじめにReactJS は、jQuery の潜在的な冗長性についての議論を引き起こした人気のある JavaScript フレームワークです。
 jQueryについてあまり詳しくないので教えてください。
jQueryについてあまり詳しくないので教えてください。
13 Jun 2016
私は jQuery についてあまり詳しくない初心者です。 http://hys2013.sinaapp.com/SQL.php ページのコンテンツを呼び出すために、temperature.html ページを作成しました。インターネット上の例に従ってください (ページは表示されません) 温度.html:<html><head> <script type="text/javascri"
 SQL クエリ内のあいまいな列名を解決するにはどうすればよいですか?
SQL クエリ内のあいまいな列名を解決するにはどうすればよいですか?
10 Dec 2024
SQL 結果内のあいまいな列名の解決似たような列名を持つ複数のテーブルのデータをクエリする場合、あいまいさが生じる可能性があります。
 jQuery の .prop() と .attr(): いつどちらを使用する必要がありますか?
jQuery の .prop() と .attr(): いつどちらを使用する必要がありますか?
24 Dec 2024
jQuery 1.6 の .prop() と .attr() jQuery 1.6 では、.prop() メソッドの導入により開発者の間で混乱が生じました。詳しく見てみましょう...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER