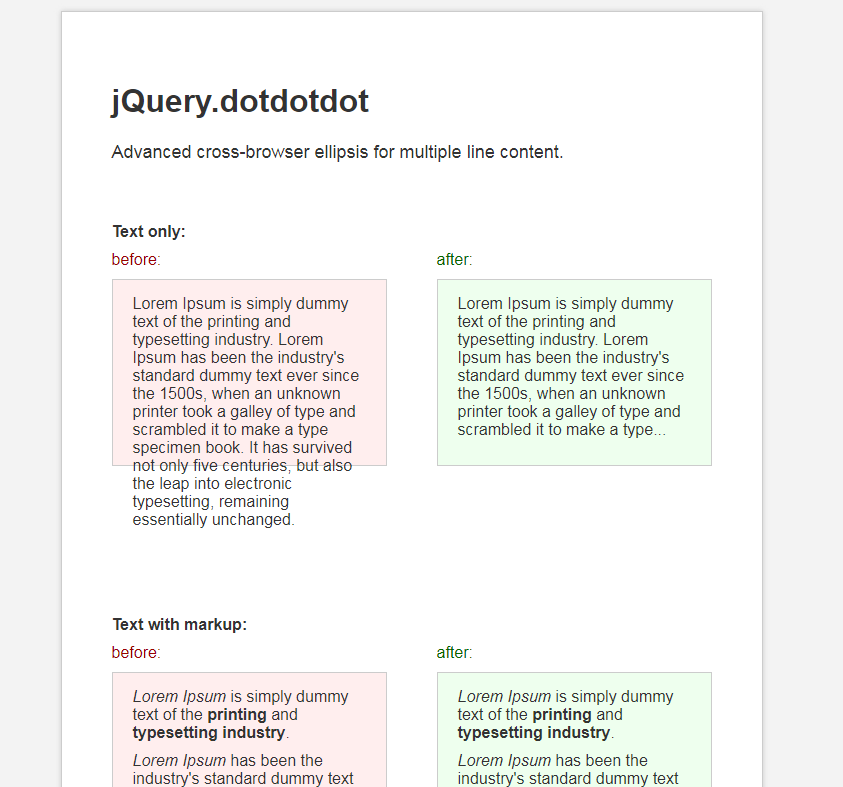
オーバーフロー表示省略記号プラグイン dotdotdot.js
単一行および複数行のテキスト オーバーフロー表示省略記号プラグイン dotdotdot.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
21 Jun 2017
テキストがオーバーフローした後に省略記号を非表示にして追加する効果が必要な場合は、幅を現在のコンテナーまたは親コンテナーで設定する必要があります。そうしないと、コードが無効になります。 .box{ width:50%; text-overflow :ellipsis;/* テキストを非表示にした後に省略記号を追加します */white-space : nowrap;/* 改行を強制的に行わない */ overflow : hidden;
 CSS3でテキストオーバーフローの非表示を実装し、省略記号効果を表示する方法
CSS3でテキストオーバーフローの非表示を実装し、省略記号効果を表示する方法
20 Oct 2018
この記事ではCSS3におけるテキストオーバーフローの省略記号効果を非表示・表示する方法を中心に紹介します。フロントエンド ページの開発プロセス中にテキスト コンテンツが多すぎる場合、ユーザー エクスペリエンスを向上させ、ユーザーが読みやすくするために、テキスト オーバーフローの効果、省略記号の非表示と表示を実装する必要があります。明らかに、省略記号は、表示されていない背後に多くのコンテンツがあることを意味します。そのため、フロントエンドの初心者にとっては、この効果を実現する方法がわからないかもしれません。
 CSSはテキストが長すぎる場合の省略記号表示を実装します
CSSはテキストが長すぎる場合の省略記号表示を実装します
25 Feb 2020
一般的なCSSスタイルでは幅が足りないと改行効果が発生する場合があります。この効果はある時点で確実に機能しなくなるため、CSS スタイルを変更してこの問題を解決できます。
 タイトルテキストをオーバーフローさせて省略記号「...」を表示する方法
タイトルテキストをオーバーフローさせて省略記号「...」を表示する方法
20 Oct 2017
今日の開発中に、タイトルのテキストがオーバーフローして省略記号「…」が表示されるという問題が発生しました。興味のある方は解決策を共有します。
 CSS を使用して単一行または複数行のテキストをオーバーフローさせ、省略記号を表示する方法
CSS を使用して単一行または複数行のテキストをオーバーフローさせ、省略記号を表示する方法
08 Sep 2017
単一行のテキスト内で省略記号のオーバーフロー表示を実現したい場合は、text-overflow:ellipsis 属性を使用することをご存知でしょう。もちろん、一部のブラウジングと互換性を持たせるために width 属性も追加する必要があります。実装方法: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 効果は図に示すとおりです: ただし、この属性は、単一行テキストの省略記号のオーバーフロー表示のみをサポートします。複数行テキストの省略記号のオーバーフロー表示、
 テキストがオーバーフローして省略記号が表示されていますか?
テキストがオーバーフローして省略記号が表示されていますか?
11 Dec 2024
テキストのオーバーフローと省略記号がアクティブかどうかを検出する方法CSS を使用すると、オーバーフロー テキストを切り詰めて省略記号 (...) で表示できます。
05 Jun 2018
以下は、表のセル内容が制限を超えた場合の省略記号効果の表示に関する記事(実装コード)です。非常に良いものなので、参考として共有します。一緒に見に来てみましょう
16 May 2016
この記事では主に、省略記号 (...) で表現されたテキスト コンテンツのオーバーフローを制御する jQuery の方法を紹介します。また、jQuery の文字列とスタイルの操作に関するテクニックについても説明します。必要な方は、以下を参照してください。
 複数行のテキストがオーバーフローすると省略記号が表示されます (…)
複数行のテキストがオーバーフローすると省略記号が表示されます (…)
12 Mar 2017
text-overflow:ellipsis 属性は、1 行のテキスト内で省略記号 (...) をオーバーフロー表示するために使用されることを誰もが知っているはずです。もちろん、ブラウザによっては width 属性を追加する必要がある場合もあります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER