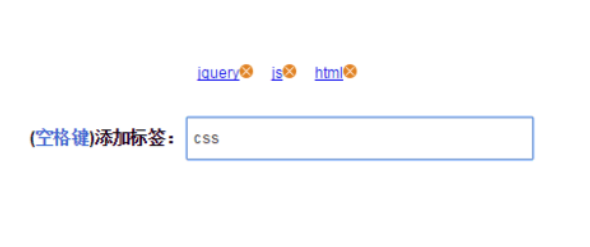
jsはスペースを打ってタグを区切ります
スペースを 1 回タップすると、入力された値がタグに変換されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「preg_match」が「区切り文字は英数字またはバックスラッシュであってはなりません」エラーをスローするのはなぜですか?
「preg_match」が「区切り文字は英数字またはバックスラッシュであってはなりません」エラーをスローするのはなぜですか?
15 Dec 2024
「区切り文字は英数字またはバックスラッシュであってはなりません」 preg_match のエラー パターンを指定して preg_match 関数を使用しようとすると、次のような問題が発生する可能性があります...
 PHP の `preg_match` の「区切り文字は英数字またはバックスラッシュであってはなりません」エラーを修正する方法は?
PHP の `preg_match` の「区切り文字は英数字またはバックスラッシュであってはなりません」エラーを修正する方法は?
05 Dec 2024
preg_match の区切り文字の問題「区切り文字は英数字またはバックスラッシュであってはなりません」というエラーが発生した場合、これは区切り文字が欠落していることを示しています...
 Boost.Spirit は C でのスペース区切りの Float 解析をどのように高速化できますか?
Boost.Spirit は C でのスペース区切りの Float 解析をどのように高速化できますか?
26 Nov 2024
C でのスペース区切りの高速浮動小数点解析のヒント 背景:スペース区切りのテキスト ファイルから多数の浮動小数点値を解析すると、次のような問題が発生する可能性があります。
 Boost.Spirit X3 は C でのスペース区切りの Float 解析をどのように高速化できますか?
Boost.Spirit X3 は C でのスペース区切りの Float 解析をどのように高速化できますか?
28 Nov 2024
C でのスペースで区切られた浮動小数点数の迅速な解析 C でのスペースで区切られた浮動小数点数の解析は、特に処理の際にパフォーマンスを重視するタスクになる可能性があります。
 Python JSON パーサーが「',' 区切り文字を期待しています」エラーをスローするのはなぜですか?
Python JSON パーサーが「',' 区切り文字を期待しています」エラーをスローするのはなぜですか?
21 Dec 2024
Python がこの JSON データを解析できないのはなぜですか? json.load() 関数を使用して JSON ファイルを Python に解析しようとしていますが、エラーが発生します...
 SQL のカンマ区切り列にまたがってデータを効率的に結合するにはどうすればよいですか?
SQL のカンマ区切り列にまたがってデータを効率的に結合するにはどうすればよいですか?
28 Dec 2024
カンマ区切りデータ列の結合カンマ区切り値 (CSV) は、リレーショナル内の 1 つの列に複数の値を格納するためによく使用されます。
 SQL を使用して、スペース区切りの値を含む単一のデータベース列を複数の列に分割するにはどうすればよいですか?
SQL を使用して、スペース区切りの値を含む単一のデータベース列を複数の列に分割するにはどうすればよいですか?
24 Dec 2024
単一の列を複数の列に分割する問題ステートメント単一の列に保存されているサブスクリプション番号を含むデータベース テーブルを考えてみましょう。
 Python で「re.split()」を使用して区切り文字を保持したまま文字列を分割するにはどうすればよいですか?
Python で「re.split()」を使用して区切り文字を保持したまま文字列を分割するにはどうすればよいですか?
27 Dec 2024
Python で区切り文字を保持しながら文字列を分割する Python では、 re.split() 関数は、指定された文字列に基づいて文字列を効率的に分割します。
 Goで最初の区切り文字の出現によってのみ文字列を分割する方法は?
Goで最初の区切り文字の出現によってのみ文字列を分割する方法は?
09 Nov 2024
GoIn Go の最初の要素だけで文字列を分割する Go では、strings.Split 関数を使用して文字列を区切り文字で分割できます。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER