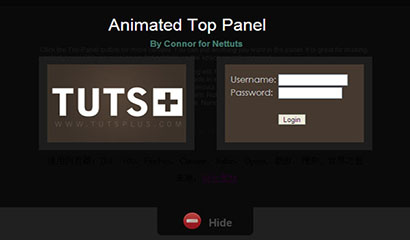
jQueryの隠しログインボックスウィンドウ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jq show の隠し効果について
jq show の隠し効果について
13 Jun 2016
jq 表示の非表示効果について<html><a class="mune_1">ボタン</a><span class="second_mune" style="display:none">コンテンツ</span></html>$('# mune_1 ').hover(関数
 jQueryを使用した8つのアニメーション視差例
jQueryを使用した8つのアニメーション視差例
05 Mar 2025
JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して、独自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。 Parallaxbokeh CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です。 来る
 ディスプレイの違いは何ですか:なしと可視性:隠されていますか?
ディスプレイの違いは何ですか:なしと可視性:隠されていますか?
30 Apr 2025
この記事では、CSSプロパティディスプレイの違いについて説明します。なしと可視性:隠された、レイアウト効果、パフォーマンスへの影響、アクセシビリティに焦点を当てます。
 コンテンツスイッチングコンポーネントは、JQUERY、JS、CSSの3つの方法を構築しました
コンテンツスイッチングコンポーネントは、JQUERY、JS、CSSの3つの方法を構築しました
20 Feb 2025
重要な調査結果: この記事では、コンテンツスイッチングコンポーネントを構築するための3つのアプローチ、jQuery、Vanilla JavaScript、およびCSSのみを説明します。 各方法は、実装の容易さ、ブラウザの互換性、コード効率に関するトレードオフを提供します。 JQ
 JQueryを使用した10の驚くべき画像効果
JQueryを使用した10の驚くべき画像効果
10 Mar 2025
あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。 画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。 ソース jQuery画像歪みスクリプト ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
 Minecraftのブロックのトップ隠し用途
Minecraftのブロックのトップ隠し用途
02 Apr 2025
ハニーブロックは、粘着性と楽しいだけではありません。彼らはあなたのビルドで非常に役立つことができます!ここに、あなたが知らないかもしれない蜂蜜ブロックを使用するいくつかの簡単な方法があります:1。スライディングドアショーニーブロックは、他のブロックに固執することができますが、スライムブロックには付着しません。これはthになります
 10 jQueryの楽しみとゲームプラグイン
10 jQueryの楽しみとゲームプラグイン
08 Mar 2025
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
29 Oct 2024
jQuery を使用して JSON データを効果的に送信する Web 開発では、多くの場合、クライアント側とクライアント側の間でデータを効率的に送信することが重要です。
 独自のjQueryデジタル時計を作成します
独自のjQueryデジタル時計を作成します
04 Mar 2025
このチュートリアルは、jQueryを使用してWebページにデジタル時計を表示するためのシンプルで効果的な方法を示しています。 クロックは毎秒動的に更新され、継続的に更新されたタイムディスプレイが提供されます。 これがjQueryコードです: 関数アップデート


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー