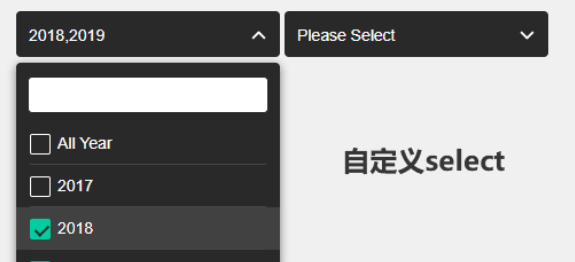
カスタム選択ドロップダウン ボックス
jQuery カスタム選択ドロップダウン ボックス、複数の選択と検索をサポート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML 選択ドロップダウン オプションの幅を制御するにはどうすればよいですか?
HTML 選択ドロップダウン オプションの幅を制御するにはどうすればよいですか?
25 Oct 2024
HTML 選択ドロップダウン オプションの効果的な幅管理ドロップダウンの幅が狭い場合、選択ボックスに長いオプションを入力することが困難になります...
 CSSを使用したカスタム選択矢印
CSSを使用したカスタム選択矢印
25 Dec 2024
は、ユーザーがリストから 1 つのオプションを選択できるようにする基本的なフォーム要素です。しかし、デフォルトの外観、特に矢印は最新の UI に適合しません。この記事では、CSS を使用してデフォルトの矢印を無効にする方法と、o を追加する方法を学びます。
 SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
13 Jun 2016
[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
 jQueryで変更前に選択したドロップダウン値を保存する方法は?
jQueryで変更前に選択したドロップダウン値を保存する方法は?
17 Nov 2024
jQuery を使用して変更前の選択ドロップダウン値を保持するこれは、jQuery で focus イベントとchange イベントを組み合わせることで可能になります。ここに...
 PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
14 Dec 2024
PHP で選択ボックスの複数の選択された値にアクセスする複数選択が有効になっている選択ボックスを含むフォームを扱う場合、...
 React カスタム スタイルの選択
React カスタム スタイルの選択
15 Nov 2024
React Select ライブラリは、開発者がカスタマイズ可能なドロップダウン コンポーネントを作成するための一般的な選択肢の 1 つです。この記事では、React Select でスタイルまたはカスタム スタイルを作成してタムを作成する方法について説明します。
 jQuery Select2 ドロップダウンで選択した値を設定するにはどうすればよいですか?
jQuery Select2 ドロップダウンで選択した値を設定するにはどうすればよいですか?
27 Oct 2024
jQuery Select2 の選択値を設定する方法?Select2 は、検索可能、タグ付け可能な、複数値の選択ボックスを作成するための強力な jQuery プラグインです。
 jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?
jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?
26 Nov 2024
jQuery を使用したドロップダウン リストの特定の値の選択jQuery を使用してドロップダウン リストの値を設定する際に問題が発生しています。あなたが...
 Asp.net テキスト ボックスの全選択の実装
Asp.net テキスト ボックスの全選択の実装
13 Jun 2016
Asp.net テキスト ボックスの全選択の実装。 1. テキストボックス上でマウスをスライドさせて、フロントエンド全体を選択します。asp:TextBox runat="server" onMouseOver="this.focus();this.select()"dsdsds/asp:TextBox または asp:TextBox runat="server " onMouseOver=" this.focus


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER