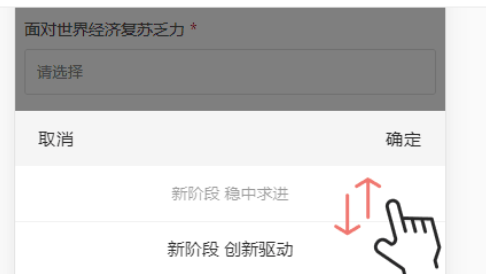
スワイパーを上下にスライドしてエフェクトを選択します
スワイパーに基づいてモバイル端末で上下にスワイプして選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してIDにピリオドが含まれる要素を選択する方法
jQueryを使用してIDにピリオドが含まれる要素を選択する方法
23 Oct 2024
ASP.NET MVC では、jQuery セレクターにおけるピリオドの特別なステータスのため、ID にピリオドを含む要素を jQuery で選択するにはバックスラッシュを使用してエスケープする必要があります。要素 ID 内の特殊文字を処理するための代替オプションとリソースは次のとおりです。
 jQueryを使用してIDにピリオドが含まれるHTML要素を選択する方法?
jQueryを使用してIDにピリオドが含まれるHTML要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオド (.) を含む HTML 要素を選択する問題について説明します。この問題は、JavaScript と jQuery の間で文字エスケープの競合が発生し、提供されたセレクターが要素と正しく一致しないために発生します。
 jQueryを使用してIDにピリオド(.)が含まれる要素を選択する方法?
jQueryを使用してIDにピリオド(.)が含まれる要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオドが含まれる HTML 要素を選択するときに、jQuery がピリオドをクラス名として解釈するために直面する問題に対処します。ピリオドを 2 つのバックスラッシュでエスケープすることで解決策を提供し、開発を可能にします。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
28 Dec 2024
jQuery を使用したテキスト ノードの選択jQuery を使用して要素の子孫テキスト ノードを選択するには、少し創造性が必要です。 jQuery はそうではありませんが...
 Apps Script - Gmail に埋め込まれているすべてのニュースレターをリストします。選択的な購読解除が簡単になりました
Apps Script - Gmail に埋め込まれているすべてのニュースレターをリストします。選択的な購読解除が簡単になりました
27 Jan 2025
あふれるGmailニュースレターにown死していますか? 登録解除リンクのフィルタリングは既知のソリューションですが、この記事では、より複雑な問題に取り組んでいます。多数の既存のニュースレターサブスクリプションを効率的に管理しています。 挑戦 純粋なボル
 PHP は選択値を取得し、リンクをクリックして次のページに渡します。
PHP は選択値を取得し、リンクをクリックして次のページに渡します。
13 Jun 2016
PHP は選択値を取得し、リンクをクリックして次のページ (最初のページ) に渡します: <div class="price"> <div class="clear"></div><dl><dt>協同組合を選択します。サービスステーション: </dt ><dd><select
 jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
29 Nov 2024
名前属性に角かっこを含む入力の jQuery セレクター名前に角かっこを含む入力要素を選択しようとすると...
 jQueryを使用してname属性に角括弧が含まれる入力を選択する方法は?
jQueryを使用してname属性に角括弧が含まれる入力を選択する方法は?
17 Nov 2024
jQuery を使用した Name 属性内の角括弧を含む入力の選択HTML 入力要素を選択する必要があるシナリオが発生する可能性があります。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
16 Dec 2024
jQuery を使用したテキスト ノードの選択要素内のテキスト ノードの選択は、jQuery では困難な作業となる場合があります。幸いなことに、さまざまな...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER