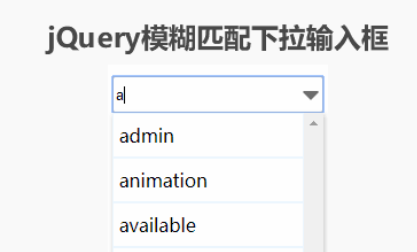
自動取得による入力ボックスの選択をシミュレートします
json データ形式を使用する、jQuery あいまい一致ドロップダウン入力ボックス プラグイン。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 選択したオプションの値またはテキストを jQuery ドロップダウンから取得するにはどうすればよいですか?
選択したオプションの値またはテキストを jQuery ドロップダウンから取得するにはどうすればよいですか?
08 Dec 2024
jQuery ドロップダウンから選択したオプションを取得する$("#id").val() を使用して選択したオプションの値を返す場合...
 オンラインビデオを再生するためにPHP Webプレーヤーによって使用されるコード(ビデオファイルの種類を自動的に判断して選択します)
オンラインビデオを再生するためにPHP Webプレーヤーによって使用されるコード(ビデオファイルの種類を自動的に判断して選択します)
13 Jun 2016
オンライン ビデオを再生するために PHP Web プレーヤーによって使用されるコード (ビデオ ファイルの種類を自動的に判断して選択します)。 Web 開発では、簡単なビデオ再生機能がよくありますが、ビデオ形式が異なり、動的に追加できるため、ビデオをデータに保存する必要があります。
 CodeIgniter のアクティブ レコードでデータを挿入した後に自動インクリメントされる ID を取得するにはどうすればよいですか?
CodeIgniter のアクティブ レコードでデータを挿入した後に自動インクリメントされる ID を取得するにはどうすればよいですか?
04 Nov 2024
CodeIgniter アクティブ レコードでの挿入クエリ後に自動インクリメント ID を取得する方法CodeIgniter のアクティブ レコード ライブラリを使用する場合...
 Entity Framework を使用して新しく挿入されたエンティティの自動生成 ID を取得するにはどうすればよいですか?
Entity Framework を使用して新しく挿入されたエンティティの自動生成 ID を取得するにはどうすればよいですか?
21 Jan 2025
Entity Framework を使用した挿入されたエンティティの ID の取得Entity Framework は、データにアクセスして操作するための強力なツールを開発者に提供します。
 あなたの記事に基づいた質問ベースのタイトルをいくつか示します。
* **MySQL でレコード作成日を自動入力するにはどうすればよいですか?**
* **MySQL でレコード作成タイムスタンプを処理する最良の方法は何ですか?**
* *
あなたの記事に基づいた質問ベースのタイトルをいくつか示します。
* **MySQL でレコード作成日を自動入力するにはどうすればよいですか?**
* **MySQL でレコード作成タイムスタンプを処理する最良の方法は何ですか?**
* *
25 Oct 2024
MySQL でレコード作成日を自動的に維持するMySQL でレコードの作成日時を自動的に記録するには、次の機能を利用できます。
 提供された記事に基づいて、質疑応答形式に適合する可能性のあるタイトルをいくつか次に示します。
* ページ読み込み時にクリップボードのテキストを取得するにはどうすればよいですか?
* クリップボードの内容をページに自動的に貼り付けることはできますか?
提供された記事に基づいて、質疑応答形式に適合する可能性のあるタイトルをいくつか次に示します。
* ページ読み込み時にクリップボードのテキストを取得するにはどうすればよいですか?
* クリップボードの内容をページに自動的に貼り付けることはできますか?
27 Oct 2024
ページの読み込み時にクリップボードのコンテンツを取得する方法ユーザーから、クリップボードのコンテンツを取得して、それをページに自動的に貼り付けることについて問い合わせがありました。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER