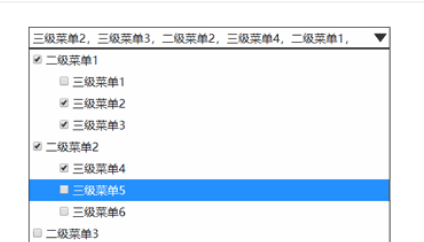
jQuery模倣チェックボックス
jQuery チェック メニューは、ボックス内でのクリックによる表示をサポートしています。コードはシンプルで実用的です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ページネーション効果コードをディスカッションする PHP の模倣
ページネーション効果コードをディスカッションする PHP の模倣
13 Jun 2016
ページング効果コードをディスカッションする PHP の模倣。次のコードをコピーします。 /** * 表示スタイル 2 */ function multi($mpurl,$page = 10) { $mpurl .= strpos($mpurl, '?') ' $realpages ? = 1; if($this-infocount $this-it
 古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
28 Oct 2024
古い IE ブラウザで CSS3 効果の素晴らしさをエミュレートする CSS3 は Web デザインにスタイリッシュな効果を数多くもたらしますが、次のような従来のブラウザでは...
 PHP 模倣 Comsenz インストール効果コードがパッケージ化され、ダウンロード用に提供されます
PHP 模倣 Comsenz インストール効果コードがパッケージ化され、ダウンロード用に提供されます
13 Jun 2016
PHP 模倣 Comsenz インストール効果コード パッケージをダウンロードできます。最終的な効果は次のとおりです。 step.inc.php インストール ステップ エフェクト クラス: コードをコピーします。 コードは次のとおりです。 /** * step.inc.php インストール ステップ エフェクト クラス * * Comsenz 製品データ シートのインストール エフェクトから抜粋
 jQueryでチェックボックスのステータスを確認するには?
jQueryでチェックボックスのステータスを確認するには?
23 Dec 2024
jQuery を使用してチェックボックスのステータスを確認する方法 jQuery では、チェックボックスの selected プロパティを確認するために attr('checked') 関数は使用されません。その代わり、...
 チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
09 Dec 2024
フォーム入力用のカスタム jQuery 検証ルールを作成するデータの整合性を確保し、Web フォームでの無効な送信を防ぐには、...
 jQueryでチェックボックスのチェック状態を正確に確認するにはどうすればよいですか?
jQueryでチェックボックスのチェック状態を正確に確認するにはどうすればよいですか?
20 Dec 2024
jQuery を使用してチェックボックスの Checked プロパティを確認する問題: jQuery を使用してチェックボックスのチェック状態を確認し、結果を取得する必要があります。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQuery を使用して CSS 疑似クラスを模倣するにはどうすればよいですか?
jQuery を使用して CSS 疑似クラスを模倣するにはどうすればよいですか?
20 Nov 2024
jQuery で CSS 擬似クラスを模倣する方法 CSS では、:hover のような擬似クラスは、特定の操作に基づいて要素にスタイルを動的に適用します。
 jQueryで特定のチェックボックスを除くすべてのチェックボックスを選択するにはどうすればよいですか?
jQueryで特定のチェックボックスを除くすべてのチェックボックスを選択するにはどうすればよいですか?
15 Nov 2024
jQuery で特定のチェックボックスを除くすべてのチェックボックスを選択する方法 jQuery セレクターを扱うとき、選択する必要があるシナリオが発生します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER