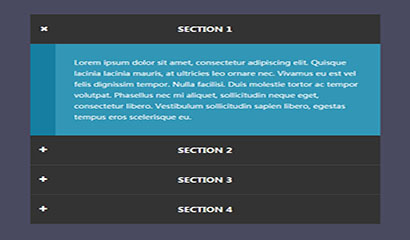
ブートストラップ垂直アコーディオン アニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Bootstrap に基づいた垂直アコーディオン アニメーション効果
Bootstrap に基づいた垂直アコーディオン アニメーション効果
18 Jan 2017
Bootstrap をベースにした縦型アコーディオンエフェクトです。この垂直アコーディオン効果は、ネイティブの Bootstrap Accordion コンポーネントに基づいて作成され、CSS3 によって美化され、美しくエレガントな効果になっています。
 jQuery は垂直方向の半透明のアコーディオン効果を作成します
jQuery は垂直方向の半透明のアコーディオン効果を作成します
25 Apr 2018
今回はjQueryで縦方向の半透明アコーディオンエフェクトを作成する方法を紹介します。jQueryで縦方向の半透明アコーディオンエフェクトを作成する際の注意点を紹介します。
16 May 2016
これは、jquery ホバー ドロワー ナビゲーション画像の拡大と縮小を切り替える特殊効果コードです。ユーザーは、対応するスライドのタイトルとテキストの説明をカスタマイズすることもできます。非常に実用的なスライド特殊効果のソース コードです。

HTML源码:
16 May 2016
これはサイド ポップアップの垂直ナビゲーションであり、ポップアップ プロセス全体は比較的スムーズで、コードは非常に簡単です。
 テキストの垂直効果を実現するCSS
テキストの垂直効果を実現するCSS
18 Apr 2020
この記事では、縦書き効果を実現するCSSの方法を紹介しますが、一定の参考になると思いますので、ご参考になれば幸いです。単一行のテキストを垂直方向に配置するには、1 つのフォントが収まるのに十分な幅を設定するだけで済みます。
 HTML、CSS、および jQuery: アニメーション効果を備えたアコーディオン メニューを作成する
HTML、CSS、および jQuery: アニメーション効果を備えたアコーディオン メニューを作成する
26 Oct 2023
HTML、CSS、および jQuery: アニメーション効果を備えた折りたたみメニューを作成する [はじめに] 折りたたみメニューは、現代の Web デザインにおける一般的なインタラクティブな要素であり、ページ スペースを効果的に節約し、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある折りたたみメニューを作成する方法を紹介し、具体的なコード例を示します。 [ステップ 1: HTML 構造] まず、基本的な HTML 構造を構築する必要があります。簡単な例を次に示します: &l
 CSS3で垂直反転効果を実現する方法
CSS3で垂直反転効果を実現する方法
14 Dec 2021
CSS では、transform 属性を使用して、垂直方向の反転効果を実現できます。この属性により、要素を回転、拡大縮小、移動、または傾けることができます。この属性をrotateX() 関数とともに使用すると、要素の垂直方向の反転スタイルを設定できます。構文は「element {transform:rotateX(flip angle);}」です。


ホットツール Tags

Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード