jQueryの色名の選択
テキスト ボックスで対応する色の名前を選択します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryの名前属性で要素を選択する方法?
jQueryの名前属性で要素を選択する方法?
21 Nov 2024
jQuery での名前属性による要素の選択 jQuery では、$(".bold") を使用してクラス名で要素を選択するのは簡単です。しかし、...
 jQueryは、最初のx要素の数を選択します
jQueryは、最初のx要素の数を選択します
28 Feb 2025
この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。 //最初の20個のアンカータグを選択します $( "a")。
 jQuery特定のクラスの最初のxアイテムを選択します
jQuery特定のクラスの最初のxアイテムを選択します
01 Mar 2025
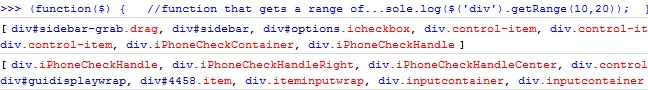
特定の数のDOM要素を返すリトルjQuery関数call.getrange()を書きました jQueryセレクター(指定されたクラスまたはIDに基づく要素)に対して。 jquery.get()関数を使用し、基本的にthaの拡張です
 テキストの説明による jQuery 選択コントロールのオプションを選択する方法?
テキストの説明による jQuery 選択コントロールのオプションを選択する方法?
03 Nov 2024
jQuery を使用したテキスト説明によるオプションの選択選択コントロールを使用する場合、テキストに基づいてオプションを選択したい場合があります。
 選択した jQuery 要素のタグ名を簡単に取得する方法
選択した jQuery 要素のタグ名を簡単に取得する方法
27 Nov 2024
jQuery で選択した要素のタグ名を取得する方法 jQuery では、Web ページ上の要素を操作することがよくあります。場合によっては、役に立つこともあります...
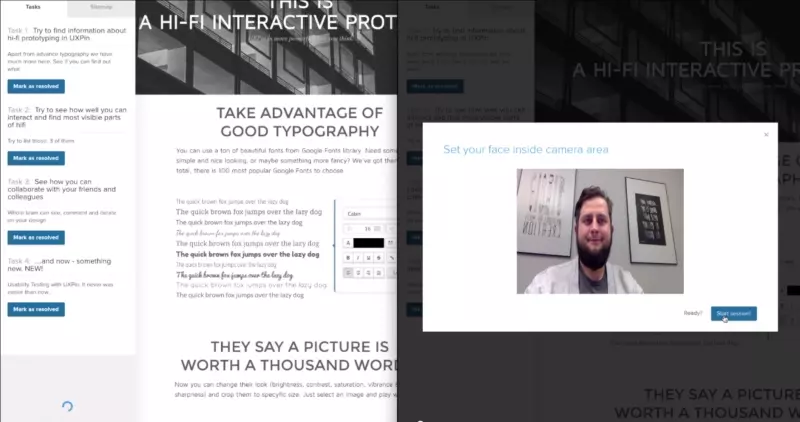
 ユーザビリティテストと参加者の選択
ユーザビリティテストと参加者の選択
20 Feb 2025
この記事では、効果的なユーザビリティテストの計画と実施に関する包括的なガイドを提供します。 開始する前に、使いやすさの目標を明確に定義します。より具体的になればなるほど。 潜在的な問題を特定して修正するためには、パイロットテストが重要です
 Unity3Dでゲーム状態を保存するためのBinaryFormatterの最良の選択肢は何ですか?
Unity3Dでゲーム状態を保存するためのBinaryFormatterの最良の選択肢は何ですか?
31 Jan 2025
unity3での効果的なゲーム状態保存テクニックゲーム開発の領域、ゲームデータの保存は、進捗を確保する上で重要な役割を果たします...
 jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
04 Nov 2024
jQuery を使用してテキストの説明に基づいて選択コントロールで選択されたオプションを設定する方法選択コントロールのオプションを値で選択することは...


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER