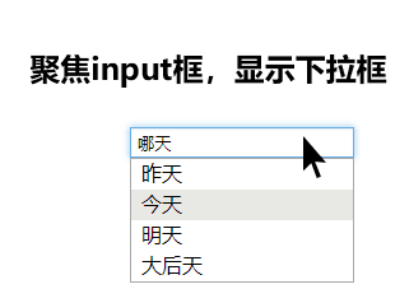
入力ボックスにフォーカスし、ドロップダウン ボックスを表示します
マウスが入力ボックスにフォーカスすると、ドロップダウンの内容が表示されます。入力ボックスの外側をクリックしてドロップダウン ボックスを閉じます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13 Jun 2016
PHP MySQL は、データベース情報を表示するためのドロップダウン ボックスを実装しています。この投稿は、kittyfjy12 によって 2012-05-20 17:18:03 に最終編集されました。 <html><head> <title>教室調査</title><
 jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
09 Nov 2024
jQuery を使用したファイル入力のトリガー jQuery を使用してアップロード ボックスを開始するために、...
 HTML5 数値入力スピン ボックスを非表示にする方法
HTML5 数値入力スピン ボックスを非表示にする方法
23 Dec 2024
HTML5 数値入力スピン ボックスを隠す質問: 一部のブラウザー (... など) によってレンダリングされるスピン ボックスの外観を一貫して抑制することはできますか?
 HTML5 数値入力でスピン ボックスを非表示にする方法
HTML5 数値入力でスピン ボックスを非表示にする方法
20 Dec 2024
HTML5 数値入力でスピン ボックスを非表示にする今日の Web 開発環境では、HTML5 の数値入力タイプは、...
 AJAX と PHP を使用して依存ドロップダウン ボックスにデータを入力するにはどうすればよいですか?
AJAX と PHP を使用して依存ドロップダウン ボックスにデータを入力するにはどうすればよいですか?
12 Dec 2024
別のドロップダウン ボックスの選択に基づいて動的なドロップダウン ボックスに値を入力するにはどうすればよいですか?図に示すように、category というデータベース テーブルがあります。
 PHP と AJAX を使用して、動的にデータが入力される依存ドロップダウン ボックスを作成する方法
PHP と AJAX を使用して、動的にデータが入力される依存ドロップダウン ボックスを作成する方法
11 Dec 2024
動的に入力されるドロップダウン ボックスこの例では、2 番目のドロップダウン ボックスのオプションが次のような動的なドロップダウン ボックスを作成することを目的としています。
 HTML5 数値入力でスピン ボックスを非表示にするにはどうすればよいですか?
HTML5 数値入力でスピン ボックスを非表示にするにはどうすればよいですか?
19 Dec 2024
HTML5 数値入力のスピン ボックスを非表示にする Chrome などの最新のブラウザでは、便利な値を得るために HTML5 数値入力の横にスピン ボックスが表示されることがよくあります。
 HTML5 数値入力でスピン ボックスを非表示にするにはどうすればよいですか?
HTML5 数値入力でスピン ボックスを非表示にするにはどうすればよいですか?
25 Dec 2024
HTML5 数値入力スピン ボックスを非表示にする Web 開発の分野では、HTML5 数値入力要素は数値を収集する直感的な方法を提供します。
 jqGrid を使用してサーバー側のエラーを解析し、ダイアログ ボックスに表示するにはどうすればよいですか?
jqGrid を使用してサーバー側のエラーを解析し、ダイアログ ボックスに表示するにはどうすればよいですか?
14 Nov 2024
jqGrid でのサーバー側エラーと検証の処理質問: JSON 応答には、「STATUS」プロパティと「errors」プロパティがあります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER