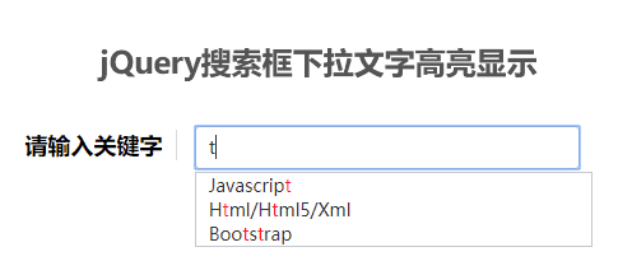
jQuery 検索ボックスの入力ドロップダウン テキストの強調表示
入力ボックスに入力した内容と一致し、ドロップダウンで同じ内容を変更します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery UIのオートコンプリート結果で検索語を強調表示する方法は?
jQuery UIのオートコンプリート結果で検索語を強調表示する方法は?
21 Oct 2024
オートコンプリート プラグインの結果のカスタマイズQ: オートコンプリートのドロップダウン結果で検索語を強調表示できますか?はい、オートコンプリート プラグインの結果の形式をカスタマイズして、検索された文字を強調表示できます。A: オートコンプリート ウィジェットにモンキー パッチを適用する
 テキスト領域またはテキスト入力で多色のテキストの強調表示を実現できますか?
テキスト領域またはテキスト入力で多色のテキストの強調表示を実現できますか?
01 Nov 2024
テキスト領域での多色のテキストの強調表示質問:テキスト領域またはテキスト内で多色のテキストの強調表示を実現できますか...
 リアルタイム入力中に RichTextBox 内のテキストを強調表示するときのちらつきをなくすにはどうすればよいですか?
リアルタイム入力中に RichTextBox 内のテキストを強調表示するときのちらつきをなくすにはどうすればよいですか?
05 Jan 2025
RichTextBox の拡張構文強調表示: ちらつきのない入力の再描画を無効にする RichTextBox にテキストを入力すると...
 RecyclerView と ListAdapter で ForegroundColorSpan 検索テキストの強調表示が一致しないのはなぜですか?
RecyclerView と ListAdapter で ForegroundColorSpan 検索テキストの強調表示が一致しないのはなぜですか?
13 Nov 2024
RecyclerView と ListAdapterIssueHighliging の検索テキストを Color.GREEN で使用して強調表示する ForegroundColorSpan を修正します...
 ListAdapter を使用して RecyclerView で ForegroundColorSpan 検索テキストの強調表示の問題を修正する方法
ListAdapter を使用して RecyclerView で ForegroundColorSpan 検索テキストの強調表示の問題を修正する方法
12 Nov 2024
Android: RecyclerView および ListAdapter での ForegroundColorSpan 検索テキストの強調表示の問題を解決する RecyclerView での検索テキストの強調表示...
 ListAdapter を使用した RecyclerView での検索テキストの強調表示が一部の CardView で正しく表示されないのはなぜですか?
ListAdapter を使用した RecyclerView での検索テキストの強調表示が一部の CardView で正しく表示されないのはなぜですか?
13 Nov 2024
Android: RecyclerView および ListAdapter での ForegroundColorSpan 検索テキストの強調表示の問題を解決する問題の説明RecyclerView のリスト...
 テキスト領域と入力で多色のテキストの強調表示を実現するにはどうすればよいですか?
テキスト領域と入力で多色のテキストの強調表示を実現するにはどうすればよいですか?
01 Nov 2024
テキスト領域と入力フィールドでの多色のテキストの強調表示を実現するテキスト領域と入力フィールドでの多色のテキストの強調表示は、あなたの興味をそそります...
 テキストエリアや入力内のテキストを異なる色で強調表示するにはどうすればよいですか?
テキストエリアや入力内のテキストを異なる色で強調表示するにはどうすればよいですか?
01 Nov 2024
テキストエリア内のテキストと色を使用した入力の強調表示テキスト編集の領域では、開発者は特定のテキストを強調表示したいという要望によく遭遇します。
 ListAdapter を使用して RecyclerView で検索されたテキストを強調表示する方法: 時々失敗する理由とその修正方法
ListAdapter を使用して RecyclerView で検索されたテキストを強調表示する方法: 時々失敗する理由とその修正方法
25 Nov 2024
ListAdapter を使用して RecyclerView で検索されたテキストを強調表示する CardView の RecyclerView リストの上にあるツールバー内で SearchView を使用する場合、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER