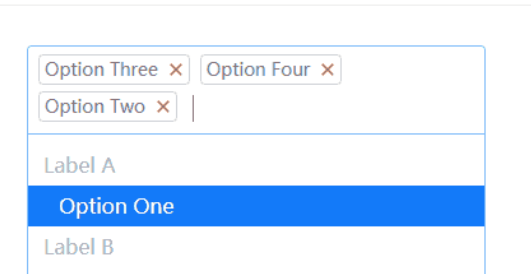
カスタム選択入力ボックス
jQuery Select ドロップダウン ラジオ選択、複数選択の美化、入力検索機能付き
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 入力テキスト選択コードスニペット
入力テキスト選択コードスニペット
23 Feb 2025
このドキュメントは、入力フィールドでテキスト選択を管理するためのコードスニペットを提供します。 Modern ChromeとFirefoxは.setselectionrange()を使用しますが、Firefoxは事前に焦点を合わせる必要があります。 カーソルの位置を取得する: jquery.fn.getCursorpositio
 テキスト ボックスに選択した DataGridView 行データが入力されないのはなぜですか?
テキスト ボックスに選択した DataGridView 行データが入力されないのはなぜですか?
20 Jan 2025
DataGridView: 選択された行データをテキストボックスに設定する DataGridView では、データを抽出するために SelectionChanged イベントを実装しました。
 jQueryを使用してname属性に角括弧が含まれる入力を選択する方法は?
jQueryを使用してname属性に角括弧が含まれる入力を選択する方法は?
17 Nov 2024
jQuery を使用した Name 属性内の角括弧を含む入力の選択HTML 入力要素を選択する必要があるシナリオが発生する可能性があります。
 無効になった選択要素で入力フィールドの値を維持するにはどうすればよいですか?
無効になった選択要素で入力フィールドの値を維持するにはどうすればよいですか?
06 Nov 2024
無効な選択要素で入力フィールドの値を維持するフォーム フィールドの値を確保しながらユーザーによる変更を防止する...
 jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
17 Nov 2024
括弧で囲まれた名前属性を持つ入力の選択特殊な内容を含む属性を扱う場合、jQuery を使用して要素を選択するのは難しい場合があります。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
jQueryを使用して名前属性に角括弧が含まれる入力を正しく選択する方法は?
29 Nov 2024
名前属性に角かっこを含む入力の jQuery セレクター名前に角かっこを含む入力要素を選択しようとすると...
 jQueryを使用して、選択した国に基づいてカスケードドロップダウンに都市を入力するにはどうすればよいですか?
jQueryを使用して、選択した国に基づいてカスケードドロップダウンに都市を入力するにはどうすればよいですか?
29 Oct 2024
JQuery を使用してカスケード ドロップダウンにデータを設定する問題: JQuery を使用して 2 つのドロップダウン (国と都市) を持つ動的フォームを作成することを目的としています。
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER