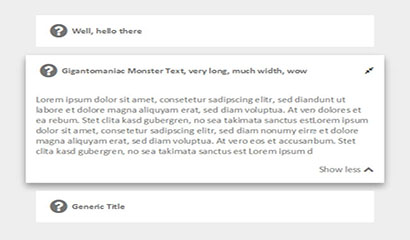
jQueryクリックによるアコーディオンコードの伸縮
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
11 Dec 2024
jQuery でのマウス クリックの区別 jQuery にはマウス クリックを処理するための click イベントが用意されていますが、専用のイベントがありません。
 伸縮せずに最後の行でフレックス項目の幅を調整するにはどうすればよいですか?
伸縮せずに最後の行でフレックス項目の幅を調整するにはどうすればよいですか?
09 Dec 2024
最後の行でフレックス項目の幅を調整する問題は、要素を除いてコンテナ全体に均等に配置しようとすると発生します。
 jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?
jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?
09 Dec 2024
jQuery を使用してマウスの左クリックと右クリックを区別する方法jQuery のクリック イベント ハンドラーはマウスの左クリックと右クリックの両方に応答します...
 jQuery を使用してマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
jQuery を使用してマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
08 Dec 2024
jQuery でのマウス クリック タイプの識別JavaScript では、jQuery を使用してクリックを取得するのは簡単ですが、左と右を区別する必要があります...
 jQuery を使用してマウスの左クリックと右クリックを区別するにはどうすればよいですか?
jQuery を使用してマウスの左クリックと右クリックを区別するにはどうすればよいですか?
01 Jan 2025
jQuery でマウスの左クリックと右クリックを区別するjQuery でマウス クリック イベントを処理する場合、次のような課題に遭遇する可能性があります。
 jQuery は、メニューを非表示にする要素の外側のクリックをどのように検出できますか?
jQuery は、メニューを非表示にする要素の外側のクリックをどのように検出できますか?
02 Jan 2025
jQuery を使用して要素の外側のクリックを検出する Web 開発では、要素を非表示にする必要がある状況によく遭遇します。
 jQuery はどのようにして特定の要素の外側のクリックを検出できるのでしょうか?
jQuery はどのようにして特定の要素の外側のクリックを検出できるのでしょうか?
24 Dec 2024
jQuery を使用して要素の外側のクリックを検出するインタラクティブな Web インターフェイスを扱う場合、多くの場合、要素内のクリックを区別する必要があります。
 jQuery はどのようにして特定の要素の外側のクリックを効率的に検出できるのでしょうか?
jQuery はどのようにして特定の要素の外側のクリックを効率的に検出できるのでしょうか?
29 Dec 2024
jQuery を使用して要素の外側のクリックを検出する多くの Web アプリケーションには、ユーザーが特定の要素をクリックしたときに表示される展開可能なメニューが備えられています。
 ボタンのクリック時に jQuery と Ajax を使用して Div のコンテンツをリロードするにはどうすればよいですか?
ボタンのクリック時に jQuery と Ajax を使用して Div のコンテンツをリロードするにはどうすればよいですか?
20 Oct 2024
jQuery と Ajax を使用して Div コンテンツをリロードする問題: ページ全体を更新せずに、ボタンをクリックして特定の div コンテンツをリロードする必要があります。コード サンプル:


ホットツール Tags

ホットツール

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード