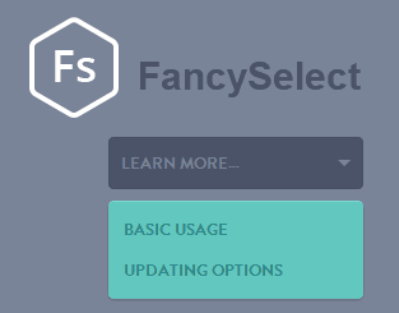
選択ボックス プラグイン FancySelect
FancySelect プラグインは、Web 開発のドロップダウン ボックス機能に適した選択肢です。 Fancy は使い方が簡単で、ページ上の任意の要素をバインドして .fancy() を呼び出すだけです。デフォルトでは、Fancy はモバイル デバイス上のネイティブの選択機能とスタイルを使用します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
14 Dec 2024
PHP で選択ボックスの複数の選択された値にアクセスする複数選択が有効になっている選択ボックスを含むフォームを扱う場合、...
 Asp.net テキスト ボックスの全選択の実装
Asp.net テキスト ボックスの全選択の実装
13 Jun 2016
Asp.net テキスト ボックスの全選択の実装。 1. テキストボックス上でマウスをスライドさせて、フロントエンド全体を選択します。asp:TextBox runat="server" onMouseOver="this.focus();this.select()"dsdsds/asp:TextBox または asp:TextBox runat="server " onMouseOver=" this.focus
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 JavaScript はプログラムで選択ボックスのオプションをどのように選択できますか?
JavaScript はプログラムで選択ボックスのオプションをどのように選択できますか?
02 Dec 2024
JavaScript を使用したセレクト ボックス要素のオプションのプログラムによる選択Web 開発では、セレクト ボックスの選択された値を動的に設定します...
 ビジネスに最適なWordPress CRMプラグインを選択します
ビジネスに最適なWordPress CRMプラグインを選択します
08 Feb 2025
適切なWordPress CRMプラグインを選択する重要な要因 ビジネスに最適なWordPress CRMプラグインを選択することは、ユーザーインターフェイス、WordPress Webサイトとのシームレスな統合、価格の手頃な価格、ワークフロー自動化、顧客関係管理機能など、多くの要因に依存します。この記事には、WP ERP、FluentCRM、Hubspot、FreshWorks CRM、Pipedrive CRM、JetPack CRM、Zoho CRM Lead Magnetなど、7つの優れたCRMプラグインがリストされています。適切なCRMプラグインによって強化されました
 JavaScript 選択ボックスのオプションをプログラムで選択するにはどうすればよいですか?
JavaScript 選択ボックスのオプションをプログラムで選択するにはどうすればよいですか?
30 Nov 2024
JavaScript を使用してセレクト ボックス要素の値をプログラムで設定する方法 HTML 要素が定義されているとします。
 Firefox の選択ボックスからアウトラインを削除する方法
Firefox の選択ボックスからアウトラインを削除する方法
04 Nov 2024
Firefox の選択ボックスからアウトラインを削除する方法 Web 開発の分野では、選択された項目を囲む点線が...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER