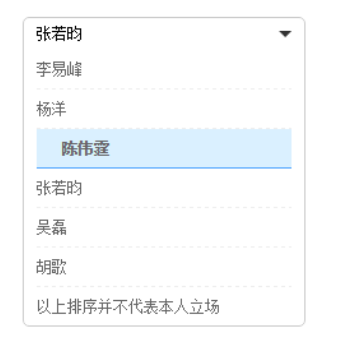
div+jquery はプルダウンボックスを表示します
div レイアウト + jquery を使用してドロップダウン ボックスを模倣します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Div をマウスイベントに対して非表示にする方法は?
Div をマウスイベントに対して非表示にする方法は?
31 Oct 2024
Div 問題のクリック表示の制御: 特定の視覚効果を実現するには、テキストの上に透明をオーバーレイする必要がありますが...
 PHP Mysql jQuery は情報の動的な表示を実装します
PHP Mysql jQuery は情報の動的な表示を実装します
13 Jun 2016
PHP Mysql jQuery は、情報の動的な表示を実装します。このサイトの前に、Weibo を公開する方法を紹介する記事があります。PHP Mysql jQuery は、Weibo を公開するプログラム - jQuery を実装します。この例は、そのデータベース構造に基づいており、動的に投稿を表示します。
 jQueryを使用してテーブルの列を名前で非表示または表示する方法?
jQueryを使用してテーブルの列を名前で非表示または表示する方法?
21 Nov 2024
jQuery を使用して名前で特定のテーブル列を非表示または表示する方法 jQuery を使用してクラスごとに要素を選択するのは簡単です。ただし、もしあなたが...
 jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?
jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?
08 Dec 2024
jQuery を使用して特定の時間間隔で Div を表示および非表示にするjQuery の setInterval 関数を利用すると、div を一定の時間間隔で表示できます。
 jQuery を使用して div が表示されたときにアクションをトリガーするにはどうすればよいでしょうか?
jQuery を使用して div が表示されたときにアクションをトリガーするにはどうすればよいでしょうか?
01 Nov 2024
jQuery を使用した div 可視化時のアクションのトリガー jQuery では、div が可視になったときに特定のコードを実行するイベント ハンドラーをアタッチします。
 jQueryで表示可能なDivのイベントをトリガーするにはどうすればよいですか?
jQueryで表示可能なDivのイベントをトリガーするにはどうすればよいですか?
31 Oct 2024
jQuery を使用して可視 div のイベントをトリガーする jQuery では、「isvisible」イベント ハンドラーをアタッチして、div 要素の可視性を監視できます。
 jQuery の AJAX または $.getJSON を使用して JSON データを解析して表示する方法は?
jQuery の AJAX または $.getJSON を使用して JSON データを解析して表示する方法は?
07 Dec 2024
jQuery/JavaScript を使用した JSON データの解析AJAX を利用して JSON データを取得する場合、Content-Type ヘッダーが次であることを確認する必要があります。
 jQuery UI DatePicker をカスタマイズして月と年のみを表示するにはどうすればよいですか?
jQuery UI DatePicker をカスタマイズして月と年のみを表示するにはどうすればよいですか?
12 Dec 2024
月と年のみを表示するための jQuery UI DatePicker のカスタマイズjQuery UI DatePicker は、日付を選択するための強力なツールです。ただし、デフォルトでは...
 jQuery を使用して DIV がビューポートに表示されるようになったときを検出するにはどうすればよいですか?
jQuery を使用して DIV がビューポートに表示されるようになったときを検出するにはどうすればよいですか?
29 Oct 2024
jQuery を使用した DIV の可視性の変更への応答jQuery は、ウィンドウの可視性を含む DOM イベントを処理するための堅牢なフレームワークを提供します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER