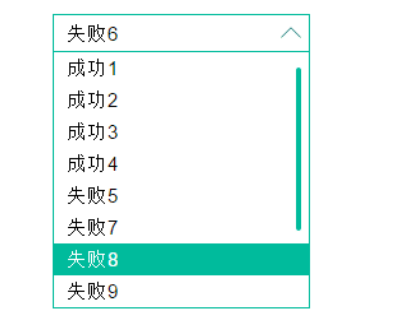
小さなフレッシュセレクトプラグイン
ネイティブ生成によって美化された後、初心者と共有します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript の小さなアニメーション コンポーネントと実装コード
JavaScript の小さなアニメーション コンポーネントと実装コード
13 Jun 2016
JavaScript の小さなアニメーション コンポーネントと実装コード。 js はどのようにして一般的なアニメーション効果を実現するのでしょうか。コードをコピーします。 setInterval(function(){ element.style.left =parseFloat(element.style.left) (n) )'p
 JavaScript で大きな文字列を小さなチャンクに分割するにはどうすればよいですか?
JavaScript で大きな文字列を小さなチャンクに分割するにはどうすればよいですか?
04 Nov 2024
JavaScript で大きな文字列を小さなチャンクに分割する大きな文字列を指定したサイズの小さなチャンクに効果的に分割するには、いくつかの...
 thinkphp でのリダイレクト ジャンプに関する小さな疑問
thinkphp でのリダイレクト ジャンプに関する小さな疑問
13 Jun 2016
thinkphpのリダイレクトジャンプ問題の効果は図のとおりで、右側に表示されているページにジャンプするボタンをサイドバーに設置しました。しかし、今度はコンテンツを右側の領域に表示するのではなく、ページ全体に表示したいのですが、どうすれば設定できますか? ps. 他のすべてのボタンは右側の領域に表示されます。pps. これは、先生が私に一時的に行うよう指示したものです。 phpとThを組み合わせるのが遅い
 jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
02 Nov 2024
PHP から jQuery AJAX 呼び出しに JSON を返す Web 開発の領域では、クライアントとサーバー間のリクエストと応答を効果的に処理します...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 ユーザー データ用に複数の小さなテーブルと 1 つの大きなテーブル: MySQL にはどちらが適していますか?
ユーザー データ用に複数の小さなテーブルと 1 つの大きなテーブル: MySQL にはどちらが適していますか?
26 Nov 2024
データベース設計: ユーザー データ用に複数の小さなテーブルと 1 つの大きなテーブルを使用するユーザー データを MySQL データベースに効果的に保存および管理する必要性...
 OpenCart 3: キャッシュをクリアした後にコードの変更が反映されないのはなぜですか?
OpenCart 3: キャッシュをクリアした後にコードの変更が反映されないのはなぜですか?
09 Nov 2024
OpenCart 3: 効果的なコード変更のためのクリーンなキャッシュの維持OpenCart 3 コードを変更するとき、特に...
 モンスターハンターワイルドのすべての小さなモンスターの場所
モンスターハンターワイルドのすべての小さなモンスターの場所
28 Feb 2025
モンスターハンターワイルド:小さなモンスターを効率的に狩り、貴重な素材を手に入れましょう! モンスターハンターワイルドでは大きなモンスターを狩ることは重要ですが、世界中に広がっている小さなモンスターを忘れないでください。たとえば、武器や鎧を作るには、多くの場合、怪物の液体と強い骨が必要であり、小さなモンスターの効率的な狩猟によって得られることがあります。 以下には、モンスターハンターワイルドのすべての既知の小さなモンスターの生息地とそのドロップをリストしています。 ターゲットを絞ったCookieが完全なコンテンツを表示できるようにしてください。 --- Monster Hunter Wilds Small Monster Distribution and Dropsリスト
 JavaScript のフォント サイズが変更されないのはなぜですか?
JavaScript のフォント サイズが変更されないのはなぜですか?
26 Oct 2024
JavaScript を使用してフォント サイズを変更する方法問題次のコード スニペットを使用してフォント サイズを変更するのは効果がないようです:var span =...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER