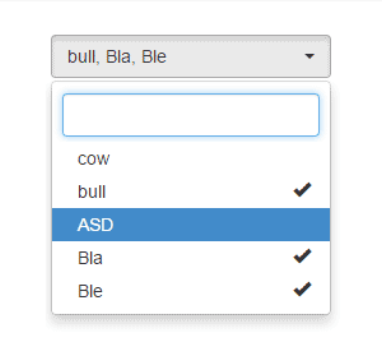
bootstrap-select ドロップダウンの複数選択と検索
bootstrap-select ドロップダウンの複数選択と検索
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「React の複数選択検索可能な階層ツリー ドロップダウン」に必要な ReactJS サポートと提案
「React の複数選択検索可能な階層ツリー ドロップダウン」に必要な ReactJS サポートと提案
12 Nov 2024
こんにちは、開発者さん このスレッドのタイトルで述べたように、現在、カスタマイズ可能な無料の複数選択検索可能な階層拡張ツリー ドロップダウンを探しています。「react-dropdown-tree-」というコンポーネントを見つけました。
13 Jun 2016
[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
 SQL の複数のフィールドに基づいて重複レコードを検索して選択するにはどうすればよいですか?
SQL の複数のフィールドに基づいて重複レコードを検索して選択するにはどうすればよいですか?
12 Jan 2025
複数のフィールドを持つ重複レコードの検索 SQL では、複数のフィールドに基づいて重複レコードを識別するタスクを次のように実行できます。
 HTML と CSS のチェックボックスを使用して複数選択のドロップダウン メニューを作成するにはどうすればよいですか?
HTML と CSS のチェックボックスを使用して複数選択のドロップダウン メニューを作成するにはどうすればよいですか?
11 Nov 2024
チェックボックスをドロップダウン メニューに統合する方法複数選択ドロップダウン リストを作成すると、ユーザーは複数のオプションを簡単に選択できるようになります。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER