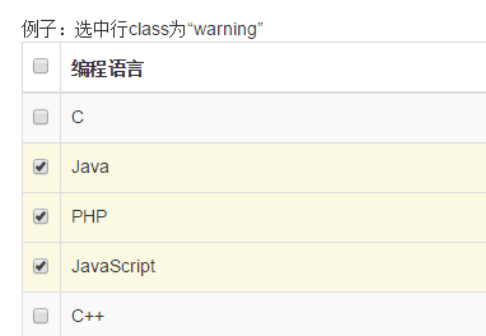
JQueryテーブルの行をすべて選択し、選択を反転します
Jquery テーブルの行をすべて選択し、選択を反転します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
04 Nov 2024
jQuery を使用してテキストの説明に基づいて選択コントロールで選択されたオプションを設定する方法選択コントロールのオプションを値で選択することは...
 Css: not() を使用してすべての兄弟を選択します
Css: not() を使用してすべての兄弟を選択します
22 Oct 2024
私たちの UX チームは、ホバーされた項目を強調表示するのではなく、残りの項目を淡色表示にするナビゲーション メニューを作成することを私に求めていました。 CSS が役に立ちます! CSS not() 疑似クラスを使用する場合、解決策は非常に簡単です。 HTML
 jQueryを使用して1つを除くすべてのチェックボックスを選択するにはどうすればよいですか?
jQueryを使用して1つを除くすべてのチェックボックスを選択するにはどうすればよいですか?
11 Nov 2024
jQuery を使用したチェックボックスの選択 Web 開発では、jQuery などの JavaScript フレームワークが DOM 要素を操作するための強力なセレクターを提供します。 1つ...
 jQueryを使用してテキストの説明によってドロップダウンオプションを選択する方法?
jQueryを使用してテキストの説明によってドロップダウンオプションを選択する方法?
03 Nov 2024
jQuery を使用したテキスト説明による選択したドロップダウン オプションの設定Web 開発の領域では、要素を選択します...
 jQueryを使用してテキストの説明によって選択コントロールの選択された値を設定するにはどうすればよいですか?
jQueryを使用してテキストの説明によって選択コントロールの選択された値を設定するにはどうすればよいですか?
03 Nov 2024
jQuery: テキストによる選択コントロールの選択値の設定説明このシナリオでは、選択コントロールの選択値を設定します。
 jQuery を使用して要素内のすべてのテキスト ノードを効率的に選択するにはどうすればよいですか?
jQuery を使用して要素内のすべてのテキスト ノードを効率的に選択するにはどうすればよいですか?
23 Dec 2024
jQuery を使用したテキスト ノードの選択要素のすべての子孫テキスト ノードを jQuery コレクションとして取得するのは、複雑なタスクになる可能性があります。 jQuery以来...
 jQueryを使用してIDにピリオドが含まれる要素を選択する方法
jQueryを使用してIDにピリオドが含まれる要素を選択する方法
23 Oct 2024
ASP.NET MVC では、jQuery セレクターにおけるピリオドの特別なステータスのため、ID にピリオドを含む要素を jQuery で選択するにはバックスラッシュを使用してエスケープする必要があります。要素 ID 内の特殊文字を処理するための代替オプションとリソースは次のとおりです。
 jQueryを使用してID内のピリオドを含む要素を選択する方法?
jQueryを使用してID内のピリオドを含む要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオドが含まれる要素を選択するという課題に対する解決策を提供します。 jQuery セレクターではピリオドが特殊文字であり、そのような要素を選択するには二重バックスラッシュ () を使用してエスケープする必要があると説明しています。
 jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?
jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?
03 Nov 2024
jQuery でテキストの説明を使用して選択コントロールで選択された値を設定する方法Web アプリケーションで選択コントロールを操作する場合、次のことが可能です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER