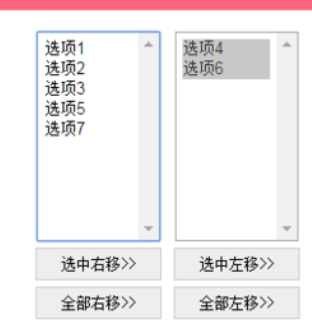
ドロップダウンボックスで左と右を選択します
ダブル リスト ドロップダウン ボックスは、左右、単一選択、または複数選択できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C で値渡しと右辺値参照を選択するのはどのような場合ですか?
C で値渡しと右辺値参照を選択するのはどのような場合ですか?
24 Oct 2024
関数における値渡しと右辺値参照渡しには、コピーの作成または入力パラメーターの移動が含まれ、効率と所有権のセマンティクスに影響します。値渡しはコピーを作成しますが、右辺値参照渡しはパラメータを移動して、
 SQL の DISTINCT を使用すると、一意のレコードのみを選択できるようになりますか?
SQL の DISTINCT を使用すると、一意のレコードのみを選択できるようになりますか?
14 Jan 2025
SQL の Distinct を使用した効果的なレコード選択おなじみの「SELECT * FROM table」コマンドを使用してデータベースからデータを取得する場合、一般的に...
 jQuery を使用してマウスの左クリックと右クリックを区別するにはどうすればよいですか?
jQuery を使用してマウスの左クリックと右クリックを区別するにはどうすればよいですか?
01 Jan 2025
jQuery でマウスの左クリックと右クリックを区別するjQuery でマウス クリック イベントを処理する場合、次のような課題に遭遇する可能性があります。
 選択したラジオ ボタンの値を取得するときに「未定義」を回避するにはどうすればよいですか?
選択したラジオ ボタンの値を取得するときに「未定義」を回避するにはどうすればよいですか?
08 Dec 2024
選択したラジオ ボタンの値を効果的に取得する方法ラジオ ボタンのグループから選択した値を取得するには、次の方法があります。
 PHP または JS を使用すると、画像を選択した後にプレビューできます (アップロードする必要はありません)。
PHP または JS を使用すると、画像を選択した後にプレビューできます (アップロードする必要はありません)。
13 Jun 2016
PHP または JS では、画像を選択した後 (アップロードせずに)、画像の効果を直接確認でき、ローカル パスを直接読み取ることができます。実装できる限り、PHP または JS を使用してください-----解決策のアイデア--------------------------php はサーバー側で動作します。したがって、それは実行できません(アップロードできない)。現在人気のあるアップロードコンポーネントを実行できるのはjsだけです
 C で std::move() はどのように左辺値を右辺値に変換しますか?
C で std::move() はどのように左辺値を右辺値に変換しますか?
23 Nov 2024
std::move の右辺値への変換の詳細な理解 C では、 std::move() は式を右辺値に変換する際に重要な役割を果たします。
 JavaScript を使用せずに Web ページの右クリックを無効にすることはできますか?試してみるべきですか?
JavaScript を使用せずに Web ページの右クリックを無効にすることはできますか?試してみるべきですか?
13 Dec 2024
Web ページでの右クリックを無効にするJavaScript を使用せずに Web ページでの右クリックを無効にできますか?残念ながら、右クリックを無効にするには...
 左と右から各文字の K を取得します
左と右から各文字の K を取得します
24 Nov 2024
2516. 左と右から各文字の K を取得します 難易度: 中 トピック: ハッシュ テーブル、文字列、スライディング ウィンドウ 文字「a」、「b」、および「c」で構成される文字列 s と、負でない整数 k が与えられます。 1分ごとに、次のいずれかを摂取できます
 左結合と右結合: どのような場合に右外部結合を選択する必要がありますか?
左結合と右結合: どのような場合に右外部結合を選択する必要がありますか?
31 Dec 2024
右外部結合と左外部結合: いつ選択するかWikipedia によると、右外部結合は実際にはほとんど使用されません。ただし、具体的には…


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER