カスタム選択ボックス
選択要素のバージョンを選択するためのユーザー定義スタイル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSを使用したカスタム選択矢印
CSSを使用したカスタム選択矢印
25 Dec 2024
は、ユーザーがリストから 1 つのオプションを選択できるようにする基本的なフォーム要素です。しかし、デフォルトの外観、特に矢印は最新の UI に適合しません。この記事では、CSS を使用してデフォルトの矢印を無効にする方法と、o を追加する方法を学びます。
 PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
14 Dec 2024
PHP で選択ボックスの複数の選択された値にアクセスする複数選択が有効になっている選択ボックスを含むフォームを扱う場合、...
 React カスタム スタイルの選択
React カスタム スタイルの選択
15 Nov 2024
React Select ライブラリは、開発者がカスタマイズ可能なドロップダウン コンポーネントを作成するための一般的な選択肢の 1 つです。この記事では、React Select でスタイルまたはカスタム スタイルを作成してタムを作成する方法について説明します。
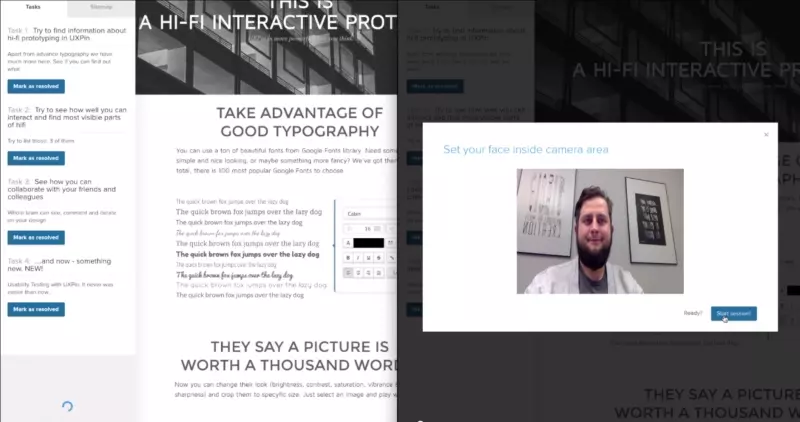
 ユーザビリティテストと参加者の選択
ユーザビリティテストと参加者の選択
20 Feb 2025
この記事では、効果的なユーザビリティテストの計画と実施に関する包括的なガイドを提供します。 開始する前に、使いやすさの目標を明確に定義します。より具体的になればなるほど。 潜在的な問題を特定して修正するためには、パイロットテストが重要です
 @MockBean、@Mock、または Mockito.mock(): どのモック手法を選択する必要がありますか?
@MockBean、@Mock、または Mockito.mock(): どのモック手法を選択する必要がありますか?
01 Nov 2024
効果的なモッキングのための @MockBean、@Mock、および Mockito.mock() を理解するソフトウェア テストの領域では、依存関係のモックが重要な役割を果たします。
 Asp.net テキスト ボックスの全選択の実装
Asp.net テキスト ボックスの全選択の実装
13 Jun 2016
Asp.net テキスト ボックスの全選択の実装。 1. テキストボックス上でマウスをスライドさせて、フロントエンド全体を選択します。asp:TextBox runat="server" onMouseOver="this.focus();this.select()"dsdsds/asp:TextBox または asp:TextBox runat="server " onMouseOver=" this.focus
 データプッシュには gRPC が正しい選択ですか?
データプッシュには gRPC が正しい選択ですか?
30 Oct 2024
データ プッシュに gRPC を使用する: 効果的なアプローチサーバーからクライアントにデータをプッシュするために gRPC を活用するのは確かに適切です。による...
 Unity3Dでゲーム状態を保存するためのBinaryFormatterの最良の選択肢は何ですか?
Unity3Dでゲーム状態を保存するためのBinaryFormatterの最良の選択肢は何ですか?
31 Jan 2025
unity3での効果的なゲーム状態保存テクニックゲーム開発の領域、ゲームデータの保存は、進捗を確保する上で重要な役割を果たします...
 STL のベクターとリスト: いつどちらを選択すべきですか?
STL のベクターとリスト: いつどちらを選択すべきですか?
19 Dec 2024
STLA でベクターとリストを選択する場合効果的な STL によれば、シーケンスのデフォルトの選択肢はベクター コンテナである必要があります。しかし、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER