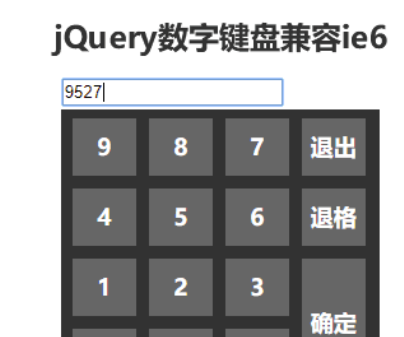
jQueryの数字キーボード
jQuery 数字キーボード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画面キーボード上の4 jQuery
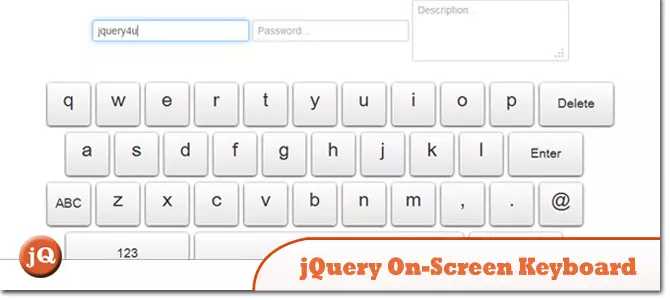
画面キーボード上の4 jQuery
23 Feb 2025
いくつかのjQueryベースの画面上のキーボードの例を以下に示します。 これらは、物理的なキーボードが利用できない状況や状況に役立ちます。 jQueryオンスクリーンキーボード:基本的なjQuery搭載の画面上のキーボード。 ソース
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?
04 Nov 2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 PHP、jQuery、AJAX を使用して複数のファイルのアップロードを処理するにはどうすればよいですか?
PHP、jQuery、AJAX を使用して複数のファイルのアップロードを処理するにはどうすればよいですか?
26 Nov 2024
PHP、jQuery、AJAX を使用した複数のファイルのアップロードの処理この投稿では、PHP を使用して複数のファイルのアップロードを効果的に処理する方法について説明します。
 jQueryは、最初のx要素の数を選択します
jQueryは、最初のx要素の数を選択します
28 Feb 2025
この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。 //最初の20個のアンカータグを選択します $( "a")。
 非バインドリンク上の jQuery Click() 関数がデフォルトのブラウザアクションをトリガーしないのはなぜですか?
非バインドリンク上の jQuery Click() 関数がデフォルトのブラウザアクションをトリガーしないのはなぜですか?
22 Oct 2024
この記事では、事前にバインドされたイベント ハンドラーなしでアンカー リンクに適用された場合の jQuery の click() 関数の動作を検証します。議論される主な問題は、なぜこの方法で click() を呼び出しても効果がないのかということであり、
 jQueryは、チェックされたチェックボックスの数を数えます
jQueryは、チェックされたチェックボックスの数を数えます
27 Feb 2025
jqueryを使用して、テーブル内のチェックボックスの数を数えます これは、テーブルで選択されたチェックボックスの数をカウントする単純なjQueryコードスニペットです。 $( '#table:入力[type = "チェックボックス"]:checked')。長さ jQuery Statisticsチェックボックス番号FAQ 純粋なJavaScriptを使用して選択されたチェックボックスの数を数える方法は? jQueryは、選択したチェックボックスの数をカウントするための簡単で効率的な方法を提供しますが、純粋なJavaScriptを使用してこの機能を実装することもできます。 QuerySeLectorallメソッドを使用できます
 jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?
jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?
07 Dec 2024
jQuery で複数の CSS 属性を効率的に定義する方法 jQuery の一般的なタスクには、HTML 要素の CSS 属性の変更が含まれます。その間...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER