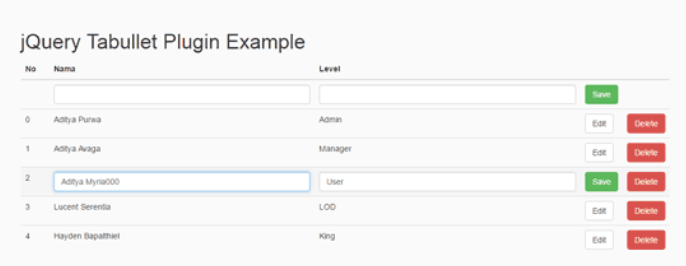
テーブルデータ追加・削除・変更プラグイン Tabullet.js
テーブル データの追加、削除、変更プラグイン Tabullet.js、Tabulet は、基本的なテーブル操作 (追加/削除/編集) と基本的な bootstrap3.0 フレームワークを提供する、シンプルで軽量な jQuery プラグインです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 MongoDBデータベースを追加、削除、変更、確認する方法
MongoDBデータベースを追加、削除、変更、確認する方法
04 Mar 2025
この記事では、Mongodbの作成、読み取り、更新、削除(CRUD)操作について詳しく説明しています。 MongoDBシェルとドライバーの両方を使用してデータの挿入、更新、削除、クエリをカバーし、大規模なデータセットとベストプラクティスの効率的なクエリを強調します
 mongodbにステートメントを追加、削除、変更、検索する方法
mongodbにステートメントを追加、削除、変更、検索する方法
04 Mar 2025
この記事では、MongodbのCRUD操作に関する包括的なガイド(作成、読み取り、更新、削除)を提供します。 インデックス、バッチ操作、クエリの最適化など、効率的なデータ処理のためのベストプラクティスを詳述しながら、チャールに対処します
 ThinkPHP-ActiveReocrd フォーム (追加、削除、変更、確認)
ThinkPHP-ActiveReocrd フォーム (追加、削除、変更、確認)
13 Jun 2016
ThinkPHP -- ActiveReocrd モード (追加、削除、変更、確認) ActiveReocrd モード このモードの最大の特徴は、CURD の操作を簡略化し、使いやすく理解しやすいオブジェクトベースの操作方法を採用していることです。 //データを追加 $user = M('User');$user->user = 'Naruto';$user->email = [email protectede
 CakePHP シリーズ 3 の克服: フォームデータの追加、削除、変更
CakePHP シリーズ 3 の克服: フォームデータの追加、削除、変更
13 Jun 2016
CakePHP シリーズ 3 の克服: フォーム データの追加、削除、変更。ここで注意事項を述べておきます。上記の例では、データベース テーブルの lastupd フィールドが誤って lastudp と入力されました。この例では、これを修正します。 データベースは、アピールフィールドを除いて上記の例と同じです。 プロジェクトでは依然として上記の例が使用されています。
 yii arの追加、削除、変更、クエリ操作のテストメモ
yii arの追加、削除、変更、クエリ操作のテストメモ
13 Jun 2016
yii ar 追加・削除・修正・検索動作テスト記録 皆さん、私は yii 初心者です、笑わないでください。今日の日中は、Yii AR でのカード操作を含む管理モジュールを書きました。今夜は、テスト記録のコードを次のように書き留めました。 actionIndex(){ 2 3 / /write
 ツリーノードを追加、削除、および変更する方法
ツリーノードを追加、削除、および変更する方法
13 Jun 2016
ツリー ノードを追加、削除、変更するにはどうすればよいですか?データベースは MySQL で、データ テーブルの構造は次のとおりです: id type nameparentid1 &nb
 yiiは追加、削除、変更、検索を実現します
yiiは追加、削除、変更、検索を実現します
13 Jun 2016
yii は、データ アクセス オブジェクト (DAO) の追加、削除、変更、検索を実装します。 YiiDAO は、PHP データ オブジェクト (PDO) に基づいて構築されています。これは、MySQL、PostgreSQL などの多くの一般的な DBMS に統合されたデータ アクセスを提供する拡張機能です。したがって、Yii DAO を使用するには、PDO 拡張機能と特定の PDO データベースドライバー (PDO_MYSQL など) をインストールする必要があります。いい
 EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。
EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。
13 Jun 2016
EasyUI DataGrid は ThinkPHP と組み合わせて、追加、削除、変更、および検索操作を実装します - 初心者向け EasyUI は、jQuery に基づくユーザー インターフェイス プラグインのコレクションです。 DataGrid は、MVC に基づく高速でシンプルな軽量の PHP 開発フレームワークです。そしてオブジェクト指向。使用した統合開発環境は WAMPSever です (wampserver は Apache、PHP、MySQL を統合し、
 php mysqlオブジェクト指向の追加、削除、変更、クエリ、その解決方法
php mysqlオブジェクト指向の追加、削除、変更、クエリ、その解決方法
13 Jun 2016
私は php mysql オブジェクト指向の追加、削除、変更、確認を初めて使用します。アドバイスをお願いします。 <?php// Mysql_class.phpclass Mysql{ private $localhost;


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER