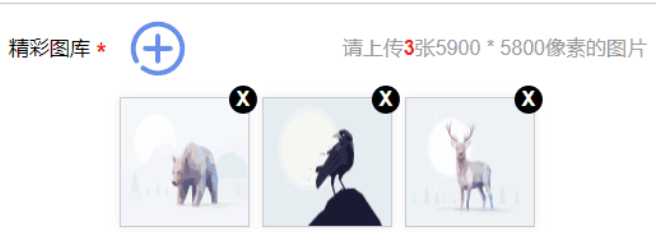
jQuery画像アップロード表示プラグイン imgFileupload.js
jQuery 画像アップロード表示、複数の画像アップロードをサポート、画像アップロード数を制限
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の背景画像が表示されないのはなぜですか?
jQuery の背景画像が表示されないのはなぜですか?
21 Dec 2024
jQuery の CSS プロパティを使用して背景画像を設定するjQuery の CSS プロパティを使用して背景画像を設定しようとすると、次のような問題が発生する可能性があります。
13 Jun 2016
ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?たとえば、淘宝網の C 側の顧客は、さまざまな画像サイズの商品をアップロードします。解像度はすべて異なります。ここにある写真は主に製品のメイン写真およびメイン表示写真であり、製品詳細ページの写真ではありません。最終的にどのように効果を発揮するかというと、比較的高画質です。 1. サムネイルを生成し、元の画像と同じ比率に拡大縮小します。ただし、異なるサイズの画像がアップロードされるため、最終的なサムネイルは依然としてサイズが異なり、乱雑に見えます。 XX2.中央揃え
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 JavaScript、jQuery、または CSS を使用して壊れた画像アイコンを非表示にするにはどうすればよいですか?
JavaScript、jQuery、または CSS を使用して壊れた画像アイコンを非表示にするにはどうすればよいですか?
27 Nov 2024
JavaScript/jQuery/CSS で「画像が見つかりません」アイコンをサイレントに非表示にするレンダリングされた HTML ページに画像がない場合、デフォルトの「画像が見つかりません」...
 CSSとjQueryを使用して画像ホバーにテキストを表示する方法?
CSSとjQueryを使用して画像ホバーにテキストを表示する方法?
07 Nov 2024
画像ホバー上にテキストを表示するユーザーが画像上にホバーしたときに表示される小さなボックスは、さまざまな方法で作成できます。ここに...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER