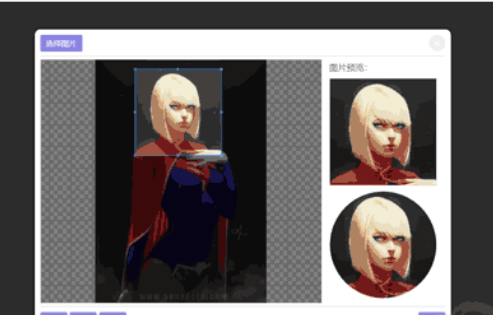
Cropper.js をベースにした画像トリミング プラグイン
cropper.js に基づく画像トリミング プラグイン、ローカル アップロード プレビュー、モバイル端末に適しています
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、JQuery に基づく画像カルーセル効果の実装を紹介し、JQuery を使用してフォーカス画像の左右のカルーセル効果を作成します。興味のある友人はそれを参照してください
 JQuery_jqueryをベースにした画像カルーセル効果(フォーカス画像)の実装
JQuery_jqueryをベースにした画像カルーセル効果(フォーカス画像)の実装
16 May 2016
JQuery を使用して DOM を操作すると非常に便利です。JQuery は、さまざまなニーズを満たす非常に使いやすい API を提供します。この例では、セレクターが特に優れています。JQuery は画像カルーセル効果を実装しています。 js コードは大幅に簡略化されています。
 jQuery_jqueryをベースにした画像切り出しプラグイン
jQuery_jqueryをベースにした画像切り出しプラグイン
16 May 2016
Web アプリケーションは、リッチ コンテンツをアップロードして操作するための使いやすい方法を提供する必要がありますが、これは画像処理スキルがわずかしかないユーザーにとっては大きな困難を引き起こす可能性があります。画像のトリミングは最も基本的な画像操作テクニックであり、この詳細なチュートリアルでは、jQuery ライブラリで画像のトリミングを作成するすべての手順を説明します。
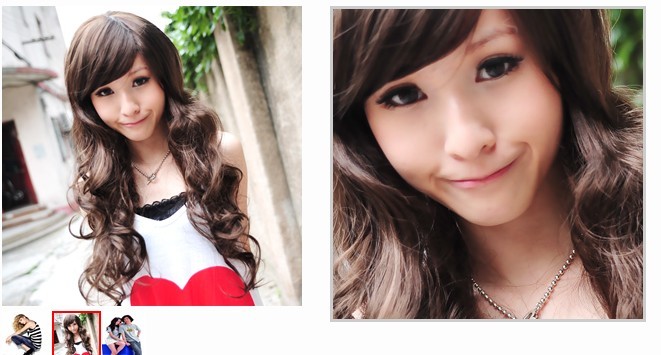
 Jqueryプラグインをベースに開発された画像拡大鏡エフェクト(淘宝網模倣)_jquery
Jqueryプラグインをベースに開発された画像拡大鏡エフェクト(淘宝網模倣)_jquery
16 May 2016
会社の特定の Web サイトでは、画像プレビュー効果を実現し、淘宝網のような部分拡大を実現できる必要があります。jquery を使用している友人はそれを参照できます。
 layui+cropper.jsをベースにアップロードした画像のトリミング機能を実装する方法
layui+cropper.jsをベースにアップロードした画像のトリミング機能を実装する方法
13 Jan 2020
layui は、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークであり、ネイティブ HTML/CSS/JS の記述と構成に準拠しており、敷居が非常に低く、すぐに使用できます。この記事では、layui+cropper.jsをベースにアップロードした画像のトリミング機能を実装する方法を紹介します。
16 May 2016
jQueryベースの左右画像シームレススクロールプラグインです。必要な方は参考にしてください。
 JavaScriptをベースにした画像の滝の流れ効果の実装
JavaScriptをベースにした画像の滝の流れ効果の実装
09 Aug 2023
JavaScript に基づいて画像のウォーターフォール フロー効果を実装する ウォーターフォール フロー レイアウトは、Web ページに画像を表示する一般的な方法であり、画像を流れるように表示して、人々に独特の視覚効果を与えることができます。この記事では、JavaScript を使用して、単純な画像のウォーターフォール効果を実装します。準備作業 まず、いくつかの画像リソースを準備する必要があります。いくつかの画像を手動でダウンロードしてフォルダーに配置すると、コード内でこれらの画像のパスを直接使用できます。 HTML


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER