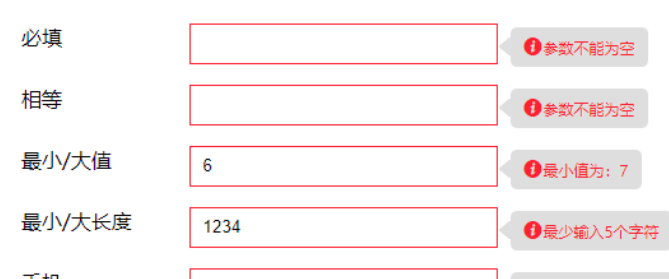
フォーム検証プラグイン verjs
ネイティブ JS コードで書かれたフォーム検証プラグイン。一般的に使用される 10 個のフォーム検証メソッドを提供します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryフォーム検証プラグイン
10 jQueryフォーム検証プラグイン
17 Feb 2025
キーテイクアウト HTML5は、ブラウザベースのフォーム検証に新しいフォーム属性を導入しましたが、エラーメッセージやスタイルをカスタマイズできないなど、入力フィールドのパターンを作成する必要性などの制限があります。 jQueryフォーム検証プラグイン
 JavaScript でフォーム検証をマスターする: シンプルなガイド
JavaScript でフォーム検証をマスターする: シンプルなガイド
28 Dec 2024
Web アプリケーションを構築する場合、フォーム検証はデータの整合性を確保し、ユーザー エクスペリエンスを向上させるための重要なステップです。この記事では、ユーザーフレンドリーに焦点を当てて、バニラ JavaScript を使用して効果的なフォーム検証を実装する方法を検討します。
 AI フォーム検証
AI フォーム検証
23 Oct 2024
フォーム検証に AI の役割はありますか?私はそれが正しいと信じています。この投稿では、それがどこに適用できるか、なぜそれが意味があるのか、そしてそれを構築する方法を説明します。 背景 Dea は、建設業者が次の製品を追跡、計画、出荷するのを支援する私の新しいスタートアップです
 HTML5フォーム:JavaScriptおよび制約検証API
HTML5フォーム:JavaScriptおよび制約検証API
21 Feb 2025
コアポイント HTML5を使用すると、クライアントフォームの検証はJavaScriptエンコーディングのないものになりますが、より複雑なフォームの場合、JavaScriptおよび制約検証APIを使用してネイティブ検証を強化できます。これは、すべてのブラウザがすべてのHTML5入力タイプとCSSセレクターをサポートしているわけではないなど、いくつかの制限が原因であり、エラーメッセージバブルをスタイリングすることは困難です。 制約検証APIは、.WillValidate、.Checkalivity()、.Alivity、および.setcustomvality()などのいくつかの方法とプロパティを提供します。これらは、検証フィールドが検証されるかどうか、検証フィールドを検証し、フィールドの有効性を設定するために使用されます。
 YII フォーム検証ガイドライン
YII フォーム検証ガイドライン
13 Jun 2016
YII フォーム検証ルール <?phpclass ContactForm extends CFormModel{ public $_id; public $contact;//連絡先 public $tel;//電話 public $fax;//FAX public $zipcode;//郵便番号 public $addr
 jQuery と Regex を使用して Web フォームの電子メール アドレスを検証する方法
jQuery と Regex を使用して Web フォームの電子メール アドレスを検証する方法
26 Oct 2024
jQuery と Regex を使用した電子メール アドレス検証電子メール アドレス検証は、データの整合性を維持し、スパムを防止する上で重要な役割を果たします。
 YUPによるフォーム検証
YUPによるフォーム検証
29 Dec 2024
React with Yup でフォーム検証を簡素化する Web アプリケーションを構築する場合、フォーム検証はデータの整合性を確保するための鍵となります。 React でフォームを検証するためのシンプルかつ強力な方法を探しているなら、Yup があなたの親友です。このブログは
 phpフォーム検証の実装コード
phpフォーム検証の実装コード
13 Jun 2016
PHP フォーム検証の実装コード。次のコードをコピーします: html head titleForm/title meta http-equiv="Content-Type" content="text/html; charset=gb2312" script language="javascript" src="form.js" src="form. js "/scr
 thinkphp3.2.3 フォーム検証固有のエラー
thinkphp3.2.3 フォーム検証固有のエラー
13 Jun 2016
thinkphp3.2.3 フォーム検証固有のエラー protected $_validate = array( // array(field,rule,message,condition,type,when,params)  


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER