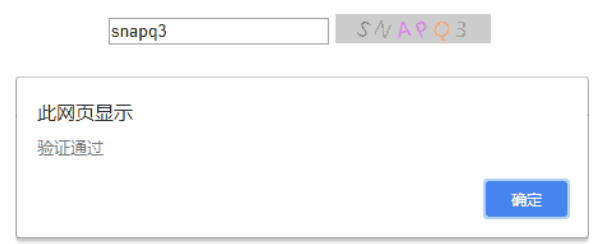
jQueryのランダム検証コード
jQuery ランダム検証コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHPによる検証コード生成の実装
PHPによる検証コード生成の実装
13 Jun 2016
php で検証コードの作成を実装するには、まず全体的な効果を確認してから、コードを直接貼り付けます。 <?php $image = imagecreatetruecolor(100, 30) //キャンバスの作成 $imagecolor = imagecolorallocate($image) , 255, 255, 255); //背景色 ima
 jQuery Mobile チェックボックス検証コードが失敗するのはなぜですか?
jQuery Mobile チェックボックス検証コードが失敗するのはなぜですか?
17 Nov 2024
チェックボックスの選択ステータスを確認する方法問題チェックボックスがチェックされているかどうかを検証するコードを jQuery Mobile で作成しました。あなたにもかかわらず...
 チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
チェックボックス グループのカスタム jQuery 検証ルールを作成するにはどうすればよいですか?
09 Dec 2024
フォーム入力用のカスタム jQuery 検証ルールを作成するデータの整合性を確保し、Web フォームでの無効な送信を防ぐには、...
 yii 検証コードの使用と検証プロセス
yii 検証コードの使用と検証プロセス
13 Jun 2016
yii 検証コードの使用と検証プロセス このプロセスを実装するには、最初のステップとして、操作するコントローラーに次のコードを追加します。 ( // キャプチャ アクションは、連絡先ページに表示される CAPTCHA 画像をレンダリングします
 PHP検証コードの実装コード
PHP検証コードの実装コード
13 Jun 2016
PHP検証コードの実装コード。 checkcode.php は、検証コード イメージと変数 $_SESSION[check_pic] を生成します。 コードをコピーします。 コードは次のとおりです。
 JavaScriptの電子メール検証コード:開発者向けのEady-To-Useメソッド
JavaScriptの電子メール検証コード:開発者向けのEady-To-Useメソッド
25 Jan 2025
この記事では、堅牢な電子メール検証のための7つのJavaScriptメソッドを提供し、フォームの無効な電子メールアドレスの一般的な問題に取り組んでいます。 シンプルなチェックを超えて、さまざまなシナリオに包括的なソリューションを提供します。 重要なテクニックカバー
 MVC 4 の JQuery ポップアップで必須フィールドの検証が失敗するのはなぜですか?
MVC 4 の JQuery ポップアップで必須フィールドの検証が失敗するのはなぜですか?
02 Nov 2024
MVC 4 の JQuery ポップアップでの必須フィールド検証のトラブルシューティングMVC 4 で JQuery ポップアップを使用する場合は、次のことを確認することが重要です。
 PHP描画の検証コード
PHP描画の検証コード
13 Jun 2016
PHP 描画アプリケーションの検証コードは描画内にあります。前述したように、PHP 描画は非常に見苦しいものであることは認めますが、主な関心事はデータ処理です。検証コードはほぼどこでも見られますが、その生成は描画テクノロジと切り離すことができません。実際、次のコードのように文字と数字を含む要素を描画するのと同じように、単純な検証コードの描画は非常に簡単です。 」
 MVC 4 の JQuery ポップアップで必須フィールドの検証が機能しないのはなぜですか?
MVC 4 の JQuery ポップアップで必須フィールドの検証が機能しないのはなぜですか?
03 Nov 2024
必須フィールドの検証: MVC 4 での JQuery ポップアップのトラブルシューティングMVC 4 で JQuery ポップアップを使用する場合、次の問題が発生する可能性があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER