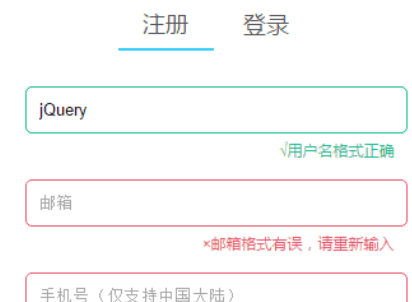
フロントエンドとバックエンドが分かれた登録とログインのテンプレート
フロントエンドとバックエンドが分かれた登録とログインのテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Laravel 5.5 登録フォームに「非アクティブのためページの有効期限が切れました」と表示されるのはなぜですか?
Laravel 5.5 登録フォームに「非アクティブのためページの有効期限が切れました」と表示されるのはなぜですか?
09 Dec 2024
Laravel 5.5 の「非アクティブのためページの有効期限が切れました」: トラブルシューティングLaravel 5.5 で登録フォームを送信するとき、次のことが考えられます。
 Laravel 5.5 登録フォームに「非アクティブのためページの有効期限が切れました」というエラーが表示されるのはなぜですか?
Laravel 5.5 登録フォームに「非アクティブのためページの有効期限が切れました」というエラーが表示されるのはなぜですか?
16 Dec 2024
Laravel 5.5 の「非アクティブのためページの有効期限が切れました」エラー: 非アクティブ期限切れのトラブルシューティングLaravel で登録フォームを送信するとき...
 Laravel 5.5 登録フォームで「非アクティブのためページの有効期限が切れました」というエラーが表示されるのはなぜですか?
Laravel 5.5 登録フォームで「非アクティブのためページの有効期限が切れました」というエラーが表示されるのはなぜですか?
30 Nov 2024
Laravel 5.5: 「アクティビティがないため、ページの有効期限が切れました」シナリオ: フォーム、特にユーザー登録の送信時にエラーが発生しました。
 Chrome でキーダウンをシミュレートすると、間違ったキーが登録されるのはなぜですか?
Chrome でキーダウンをシミュレートすると、間違ったキーが登録されるのはなぜですか?
18 Oct 2024
Chrome でのキーダウン シミュレーションは正常に実行されるが、正しいキーではないChrome の textarea 要素でのキーダウン イベントのシミュレーションは、カスタマイズされたユーザー インタラクションに不可欠です。ただし、特定の試行では予期しない結果が生じる可能性があります。
 テンプレート化された C クラス実装を .hpp および .cpp ファイルに分割すると、未定義の参照が取得されるのはなぜですか?
テンプレート化された C クラス実装を .hpp および .cpp ファイルに分割すると、未定義の参照が取得されるのはなぜですか?
28 Dec 2024
テンプレート化された C クラスを .hpp/.cpp ファイルに分割する問題: .hpp ファイルと .cpp ファイルに分割された C テンプレート クラスをコンパイルすると、未定義のエラーが発生します...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER