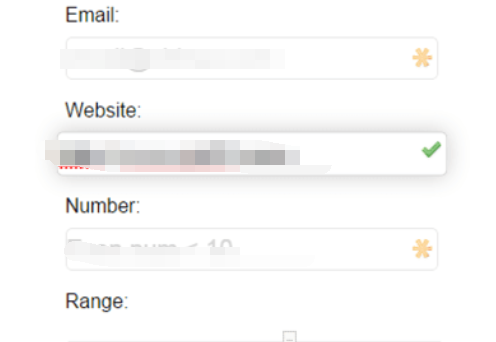
HTML5+CSS3フォームの検証
HTML5+CSS3 フォームの検証
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML5フォーム:JavaScriptおよび制約検証API
HTML5フォーム:JavaScriptおよび制約検証API
21 Feb 2025
コアポイント HTML5を使用すると、クライアントフォームの検証はJavaScriptエンコーディングのないものになりますが、より複雑なフォームの場合、JavaScriptおよび制約検証APIを使用してネイティブ検証を強化できます。これは、すべてのブラウザがすべてのHTML5入力タイプとCSSセレクターをサポートしているわけではないなど、いくつかの制限が原因であり、エラーメッセージバブルをスタイリングすることは困難です。 制約検証APIは、.WillValidate、.Checkalivity()、.Alivity、および.setcustomvality()などのいくつかの方法とプロパティを提供します。これらは、検証フィールドが検証されるかどうか、検証フィールドを検証し、フィールドの有効性を設定するために使用されます。
 jQuery と Regex を使用して Web フォームの電子メール アドレスを検証する方法
jQuery と Regex を使用して Web フォームの電子メール アドレスを検証する方法
26 Oct 2024
jQuery と Regex を使用した電子メール アドレス検証電子メール アドレス検証は、データの整合性を維持し、スパムを防止する上で重要な役割を果たします。
 HTML5ドキュメントの検証-SitePoint
HTML5ドキュメントの検証-SitePoint
19 Feb 2025
HTML5検証:コードを簡素化し、Webページの品質を向上させます キーポイント HTML5検証は、コードスタイルではなく、要素の正しい使用、属性値の精度、および必要な属性の整合性に重点を置いています。これは、タグがHTML5仕様に準拠することを保証するための貴重なツールです。 XHTMLとHTML5の検証には、オプションの要素と属性、ケースの無感覚、以前に非推奨されていた要素の妥当性など、多くの違いがあります。 HTML5プロジェクト全体でスタイルを選択し、一貫性を維持することをお勧めします。 HTML5の検証は、Webページがブラウザによって正しくフォーマットおよび解釈され、パフォーマンスが向上し、エラーが減少し、アクセシビリティが改善されることを確認するために重要です。そのために、HTML5検証に利用できるさまざまなオンラインおよびオフラインツールがあります
 phpフォーム検証の実装コード
phpフォーム検証の実装コード
13 Jun 2016
PHP フォーム検証の実装コード。次のコードをコピーします: html head titleForm/title meta http-equiv="Content-Type" content="text/html; charset=gb2312" script language="javascript" src="form.js" src="form. js "/scr
 thinkphp3.2.3 フォーム検証固有のエラー
thinkphp3.2.3 フォーム検証固有のエラー
13 Jun 2016
thinkphp3.2.3 フォーム検証固有のエラー protected $_validate = array( // array(field,rule,message,condition,type,when,params)  
 thinkPHP フォームの自動検証のパフォーマンス
thinkPHP フォームの自動検証のパフォーマンス
13 Jun 2016
thinkPHP フォーム自動検証関数 thinkphp は、Model 基本クラスで自動検証関数と正規表現を定義します。必要なのは、対応するデータベース テーブルのモデル クラスの下に $_validate 属性を設定することだけです。以下では、フォーム データの自動検証について説明します。非常に実用的で便利な関数です。 1. Model の基本クラスを見つけて、 protected $_validate を確認します。
 Laravel 5 の基本 (11) - フォームの検証
Laravel 5 の基本 (11) - フォームの検証
13 Jun 2016
Laravel 5 の基本 (11) - フォームの検証 記事を作成するときに、何も入力せずに直接投稿すると、エラー プロンプトも表示されずに空の記事が表示されますが、これは間違いです。コマンドラインでphpArtisanを実行すると、新しいフォームリクエストクラスを作成するためのオプションmake:requestが表示されます。コマンドラインでphpArtisan make:request CreateArticを実行します。
 プログラマーにとって最も簡単な PHP のフォーム検証ライブラリは何ですか?
プログラマーにとって最も簡単な PHP のフォーム検証ライブラリは何ですか?
17 Oct 2024
PHP 用の最も簡単なフォーム検証ライブラリ問題:ルールとフィールド名を簡単に渡してエラーを取得できる、効率的なフォーム検証のための簡単な PHP ライブラリを開発しています。回答:1 つのアプローチは、独自の検証クラスを実装することです。
 jQuery フォームでファイルのアップロード サイズを検証するにはどうすればよいですか?
jQuery フォームでファイルのアップロード サイズを検証するにはどうすればよいですか?
04 Nov 2024
jQuery ファイルのアップロード サイズの検証問題: ファイル アップロード機能を備えた Web フォームでは、ユーザーが送信したファイルのサイズを検証することが不可欠です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER