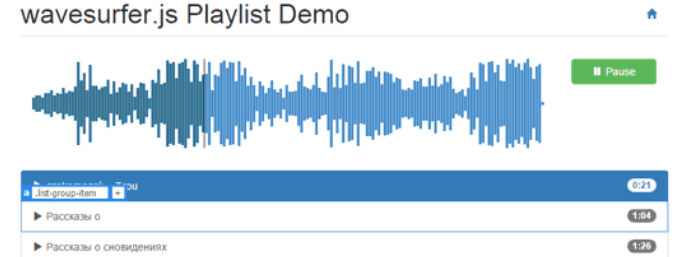
js オーディオ視覚化プラグイン Wavesurfer.js
Web オーディオと HTML5 Canvas テクノロジを使用して、インタラクティブで実用的なオーディオ ビジュアライゼーションを作成するための JavaScript ライブラリ。現在のオーディオの音波を表示できます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 3.jsとノードでVRのTwitterストリームを視覚化する
3.jsとノードでVRのTwitterストリームを視覚化する
19 Feb 2025
Twitterは素晴らしく、情報が豊富な獣です。視覚化の力のいくつか、Three.jsとそのVR機能をsocket.ioとノードと組み合わせて、Twitterストリームを介して生成された粒子のきれいな世界を作成したかったのです。 以前に
 VUEおよびD3.JSによるデータ視覚化の紹介
VUEおよびD3.JSによるデータ視覚化の紹介
14 Feb 2025
このチュートリアルでは、vue.jsとd3.jsを使用してGitHubの問題を表示するデータ視覚化アプリの構築を示しています。 DOM操作とデータの視覚化のためのD3.JSの機能を活用して、インタラクティブなバーチャートを作成します。 アプリケーションはuを許可します
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Qwt オシロスコープを使用して Qt でリアルタイム オーディオ データを視覚化するにはどうすればよいですか?
Qwt オシロスコープを使用して Qt でリアルタイム オーディオ データを視覚化するにはどうすればよいですか?
28 Oct 2024
Qwt オシロスコープを使用したリアルタイム データのプロットQt では、QAudioInput オブジェクトと QIODevice オブジェクトにより、マイクからオーディオを録音する機能が提供されます。
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 Qwt オシロスコープを使用して Qt でリアルタイム オーディオ信号を視覚化するにはどうすればよいですか?
Qwt オシロスコープを使用して Qt でリアルタイム オーディオ信号を視覚化するにはどうすればよいですか?
28 Oct 2024
(qwt) オシロスコープでのリアルタイム データのプロットQAudioInput と QIODevice を使用して Qt を通じて録音されたオーディオ信号を視覚化するには、次のことができます。
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 d3.jsと反応を使用したインタラクティブなデータの視覚化を構築します
d3.jsと反応を使用したインタラクティブなデータの視覚化を構築します
08 Feb 2025
このガイドは、D3.JSを使用した反応のインタラクティブデータの視覚化の構築を示しています。 D3.JSの基礎をカバーし、統合を反応させ、世界人口ダッシュボードを作成します。 最終製品を以下に示します。 ライブデモとソースコードはavです


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER