GIF アニメーション プラグイン Gifshot を作成する
Gifshot は、メディア ストリーム、ビデオ、または画像からアニメーション GIF を作成できる JavaScript ライブラリです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 アニメーション画像効果を作成する20 jQueryプラグイン
アニメーション画像効果を作成する20 jQueryプラグイン
25 Feb 2025
この記事では、ウェブサイトやブログに見事なアニメーション画像効果を作成するための20のjQueryプラグインを紹介しています。 これらのプラグインは、微妙な遷移から複雑で人目を引くアニメーションまで、訪問者Engagemeを後押しする可能性のあるさまざまな効果を提供します
 GSAPアニメーションからアニメーションGIFを作成する方法
GSAPアニメーションからアニメーションGIFを作成する方法
08 Feb 2025
GSAPアニメーションをアニメーションに変換するGIF:現代GIFを使用するためのステップバイステップガイド キーポイント プロセスを使用して、GSAPアニメーションをSVGデータのキャプチャをキャプチャし、Tweenを調整するたびにHTMLキャンバスに書き込むアニメーションGIFに変換できます。このSVGデータは、ラスター化された画像データに変換できます。これは、Modern-GIFが使用してアニメーションGIFの各フレームを作成します。 コンバージョンプロセスには、SVGデータのキャプチャ、SVGデータのラスター化データへの変換、最終的にラスター化データをGIFに変換するなど、いくつかのステップが含まれます。各ステップには、特定のコード変更と配列を使用してキャプチャされた数値と変換された数値を保存することが含まれます
 ホバー時に境界線の下部のアニメーション展開を作成するにはどうすればよいですか?
ホバー時に境界線の下部のアニメーション展開を作成するにはどうすればよいですか?
16 Nov 2024
ホバー効果: 境界線の下部のアニメーションによる拡張この質問の目標は、オブジェクトの下の境界線を拡張するホバー効果を作成することです。
 CSS を使用してアイコンのシームレスな回転アニメーションを作成する方法
CSS を使用してアイコンのシームレスな回転アニメーションを作成する方法
06 Nov 2024
CSS による無限の回転アニメーションアイコンのシームレスな回転アニメーションを作成するには、特定の CSS プロパティを効果的に使用する必要があります。ここに...
 jQuery プラグインを作成するときに (function($) {...})(jQuery) を使用する理由
jQuery プラグインを作成するときに (function($) {...})(jQuery) を使用する理由
16 Nov 2024
謎めいたコードを理解する: (function($) {...})(jQuery)jQuery プラグイン開発者としての旅を始めると、次のようなことに遭遇するかもしれません...
 CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成する方法
CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成する方法
07 Dec 2024
CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成するにはどうすればよいですか?CSS3 アニメーションは、Web サイトの要素にモーションを追加する強力な方法を提供します。
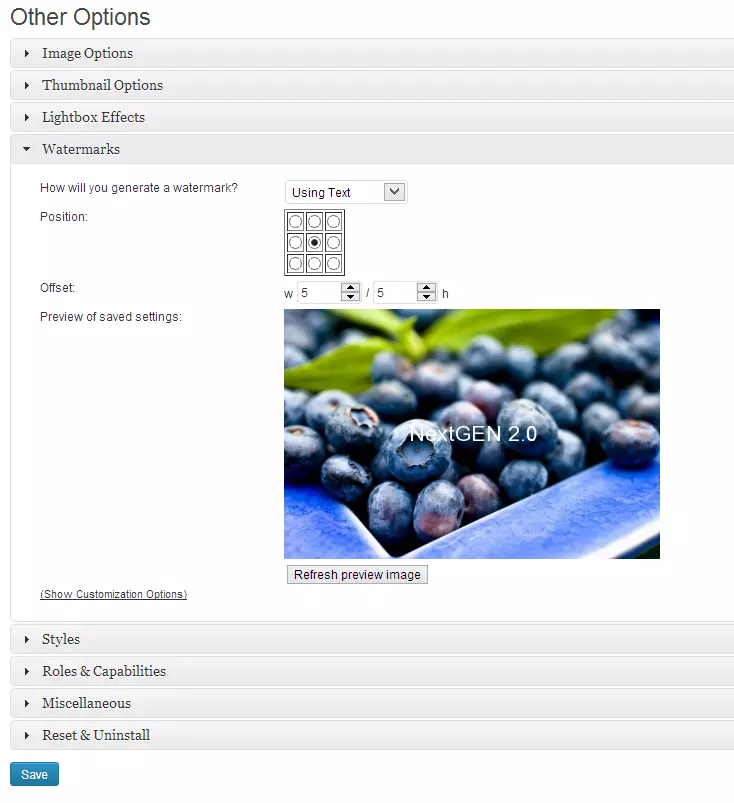
 a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
19 Feb 2025
画像はウェブサイトの成功に不可欠です。彼らは情報を魅了し、惹きつけ、効果的に伝えます。 その影響を最大化するには、適切なWordPressプラグインを使用することが重要です。 画像効果プラグインは、見事なろうそくで写真を劇的に改善できます
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
29 Nov 2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
30 Oct 2024
CSS3 トランジション: フェードアウト効果純粋な CSS を使用してフェードアウト効果を実装しようとすると、スライド アニメーションがなぜ実装されないのか混乱するかもしれません...


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER