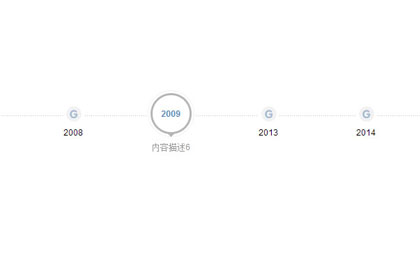
vue.js のレスポンシブなタイムライン効果
これは、jQuery と vue に基づいたレスポンシブな垂直タイムライン エフェクトです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「無効な MySQL 結果」エラーのトラブルシューティング方法
「無効な MySQL 結果」エラーのトラブルシューティング方法
29 Dec 2024
MySQL 結果の検証: 「無効な MySQL 結果」エラーの解決データベース クエリを実行し、次を使用して結果を処理しようとすると...
 PHP でページング効果を実現する方法についての詳細な図による説明
PHP でページング効果を実現する方法についての詳細な図による説明
13 Jun 2016
ページング効果は Web ページでは一般的ですが、ページング効果を実現するにはどうすればよいでしょうか? 今日は、ページング効果を実現する 2 つの方法を説明しました。
 CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
30 Oct 2024
CSS3 トランジション: フェードアウト効果純粋な CSS を使用してフェードアウト効果を実装しようとすると、スライド アニメーションがなぜ実装されないのか混乱するかもしれません...
13 Jun 2016
PHP 初心者向けの 8 つの効果的なヒント。新しい言語を学ぶのは非常に難しい作業です。最善の方法は、半分の労力で 2 倍の結果を得るために先人の経験から学ぶことです。ここでは、PHP 初心者向けにいくつかの体験メニューを用意しています。
 CURL ライブラリをアップグレードした後に CURLOPT_SSL_VERIFYPEER を無効にしても効果がないのはなぜですか?
CURL ライブラリをアップグレードした後に CURLOPT_SSL_VERIFYPEER を無効にしても効果がないのはなぜですか?
20 Oct 2024
CURLOPT_SSL_VERIFYPEERPHP の CURL ライブラリを無効にすると、HTTPS リクエスト中に SSL 証明書を検証するオプションが提供されます。ただし、一部のユーザーは、CURLOPT_SSL_VERIFYPEER を使用した検証を無効にしても効果がないと思われる問題に遭遇する可能性があります。これにより、
 あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
26 Dec 2024
現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。
 ホバー効果のあるボタンのようなチェックボックスを作成する方法
ホバー効果のあるボタンのようなチェックボックスを作成する方法
01 Nov 2024
ボタンのような外観とホバー効果によるチェックボックスのスタイリングこれで、チェックボックスをボタンとして表示するように変換することができました。さて、その機能を強化するには...
 MySQLDB の SScursor は、大規模な結果セットを含むメモリを大量に使用するクエリをどのように効果的に処理できるでしょうか?
MySQLDB の SScursor は、大規模な結果セットを含むメモリを大量に使用するクエリをどのように効果的に処理できるでしょうか?
03 Nov 2024
MySQLDB SScursor を効果的に利用してメモリ効率の高いクエリを実行する大量の結果セットを扱うと、メモリ消費の問題が発生する可能性があります。


ホットツール Tags

Hot Tools

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。