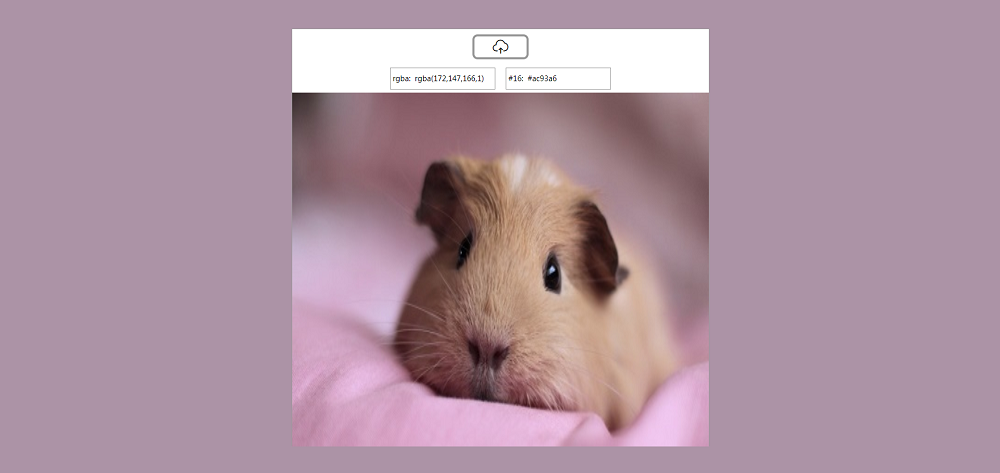
js 画像をアップロード クリックして画像のカラーブロックを取得
ネイティブ JS ボタンをクリックして画像をアップロードし、画像コンテンツをクリックして現在の色を取得します。 rgb、rgba、16 進数をサポートします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画像のバイナリを取得し、画像のサムネイルを作成する方法
画像のバイナリを取得し、画像のサムネイルを作成する方法
13 Jun 2016
画像のバイナリイメージを取得し、画像のサムネイルを実行するにはどうすればよいですか? mongodb データベースを使用して画像をバイナリ形式で保存しています。問題は、バイナリ イメージをどのように省略するかです。 モンゴデータベース データベース 写真
 PHPを使用して画像をアップロードするためのソリューション
PHPを使用して画像をアップロードするためのソリューション
13 Jun 2016
PHP を使用して画像をアップロードする<body><form action="<? echo $_SERVER['PHP_SELF']?>" method="post" enctype="multipart/form-data"><input type="file" 
 JavaScript を使用してアップロードする前にファイル サイズと画像のサイズを取得する方法
JavaScript を使用してアップロードする前にファイル サイズと画像のサイズを取得する方法
25 Nov 2024
jQuery または JavaScript を使用してアップロードする前のファイル サイズと画像のサイズファイルにアップロードする前にファイル サイズ、画像の幅、高さを取得するには...
 ディレクトリ内の画像を取得してランダムに表示する PHP コード
ディレクトリ内の画像を取得してランダムに表示する PHP コード
13 Jun 2016
ディレクトリ内の画像を取得してランダムに表示する PHP コード。その時、背景画像をランダムに変更する関数を作りたかったのですが、JavaScriptで書くと、画像配列を作成する - 配列内の値をランダムに1つ選択する - スタイルを生成して書く という流れになるはずです。
 jQueryを使用してDivの背景画像のサイズを取得する方法?
jQueryを使用してDivの背景画像のサイズを取得する方法?
13 Dec 2024
jQuery を使用して背景画像のサイズを決定するはじめにjQuery を使用して div の背景画像のサイズを取得すると、次のように思われるかもしれません。
 Python で PHP コードを実行して画像を取得する方法
Python で PHP コードを実行して画像を取得する方法
22 Oct 2024
このガイドでは、subprocess モジュールを使用して Python プログラム内から PHP コードを実行する方法を説明します。この記事では、PHP スクリプトを実行し、その出力をキャプチャし、結果の画像にアクセスする方法を示します。 subprocess.call()の使い方を説明します。
 jQuery と JavaScript を使用して画像を BLOB として取得する方法
jQuery と JavaScript を使用して画像を BLOB として取得する方法
10 Nov 2024
jQuery を使用した BLOB としての画像の取得 前の質問では、POST リクエストで画像データを送信しようとしました。現在のアプローチは...
 JavaScript を使用して画像ファイルのサイズと寸法を取得する方法
JavaScript を使用して画像ファイルのサイズと寸法を取得する方法
09 Nov 2024
JavaScript を使用して画像のファイル サイズと寸法を決定する質問:画像のファイル サイズ (KB 単位) と解像度を決定するにはどうすればよいですか...


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!