左カテゴリーメニュー画像カルーセル組み合わせレイアウト
ネイティブ js は、モバイル モールの左側のカテゴリ メニューと商品画像カルーセルを切り替える複合レイアウト効果を実現します。さまざまなモールのホーム画面ページの製品写真とナビゲーション メニュー レイアウト スタイル コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
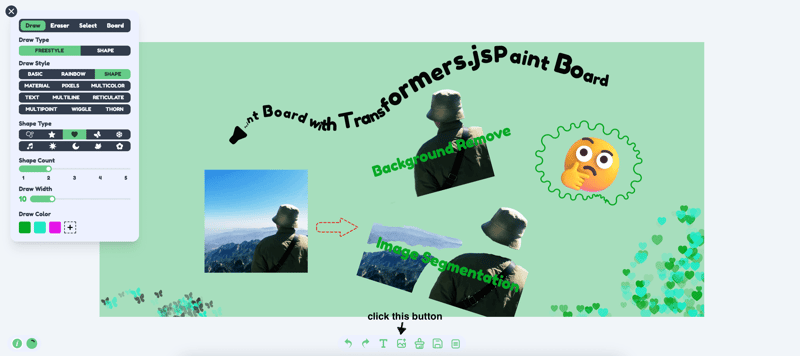
 Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現
Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現
26 Nov 2024
導入 私は現在、強力なオープンソースのクリエイティブな描画ボードを保守しています。この描画ボードには、興味深いブラシと描画補助機能が多数統合されており、ユーザーは新しい描画効果を体験できます。オンかどうか
 ブートストラップ画像は、メディアクエリと組み合わせて中央に配置できますか?
ブートストラップ画像は、メディアクエリと組み合わせて中央に配置できますか?
07 Apr 2025
Bootstrapは画像を中央に配置する簡単な方法を提供しますが、メディアクエリはさまざまな画面サイズの下で画像の位置を制御するのに役立ちます。メディアクエリを使用すると、デバイスの幅に応じて画像表示を調整したり、異なる画像を使用したりできます。ブートストラップとメディアクエリの柔軟な習得は、レスポンシブで美しい画像レイアウトを実現できますが、垂直の中心とパフォーマンスの最適化を考慮することを忘れないでください。
 PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプルコードを実装します
13 Jun 2016
PHP は JQueryJcrop を組み合わせてアバター画像のトリミングのサンプル コードを実装しています。いくつかの Web サイトに画像のトリミング機能があるのを見て、これは素晴らしいと思いました。その後、画像のトリミングに特化したプラグイン jquery.Jcrop.min.js を見つけました。このプラグインを使用すると、マウスを使用して画像上で選択範囲を囲むことができ、画像をトリミングしたり、切り取ったりすることができます。アバターの編集機能。フロントエンド UI 共有のデモは、HTML と PHP の 2 つのパートに分かれています。パート 1、
 php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます
php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます
13 Jun 2016
php preg_match_all と str_replace を組み合わせると、コンテンツ内のすべての img が置き換えられます。収集した画像の img タグには JavaScript スクリプトや無駄な情報が多く含まれています。 alt などを必要なものに置き換える必要があります。最初にフィルタリングするコンテンツを見てみましょう。コピーしてみます。
 CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?
CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?
16 Dec 2024
背景画像と不透明度を 1 つのプロパティで設定できますか?CSS では、背景の透明度と背景画像を個別に設定できますが、その方法は...
 ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?
ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?
18 Dec 2024
CSS を使用した背景画像と不透明度の操作Web 開発の世界では、背景の外観をカスタマイズすることが不可欠です。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方
10 Jan 2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする
10 Jan 2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
10 Jan 2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。


ホットツール Tags

ホットツール

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





