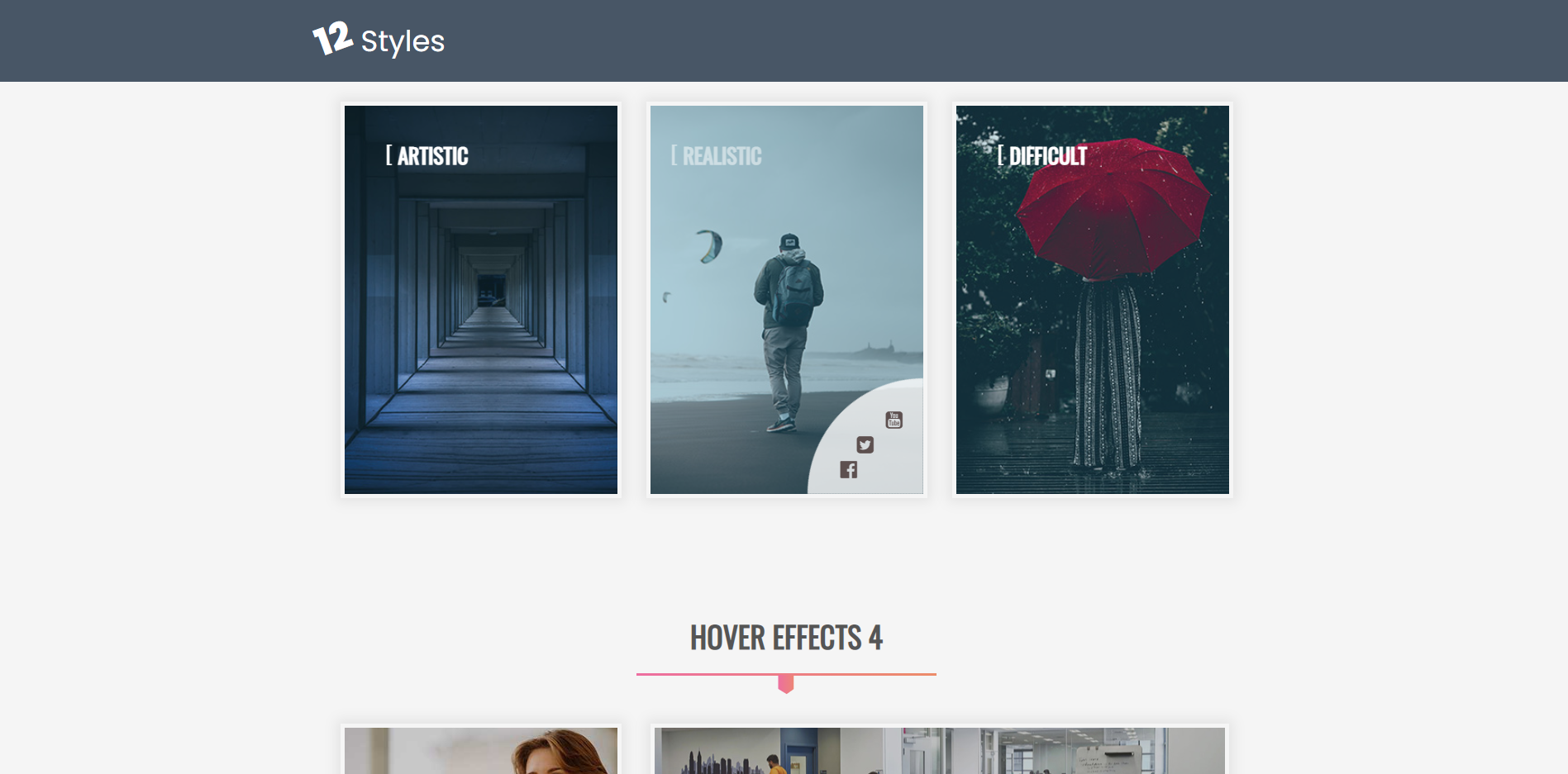
ウェブサイトの画像を表示する 12 の方法
毎日のデザインで写真を表示する 12 種類の方法が含まれています。繰り返しによる密集感を打ち破る配置とレイアウトで、Web サイトの品質が瞬時に向上します。直接ダウンロードしてください。お気に入りのものが必ずあります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で大きな画像の画像トリミングを最適化する方法
PHP で大きな画像の画像トリミングを最適化する方法
04 Nov 2024
大きな画像に対する PHP での画像トリミングの最適化提供されたコードは画像を効果的にトリミングしますが、画像を処理する際に制限が発生します。
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
30 Nov 2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
04 Dec 2024
CSS を使用したホバー時の画像のズーム効果 Web 開発では、マウスホバー時に画像にズーム効果を適用するのが一般的なデザイン要素です。しましょう...
 Macの画像のサイズを変更する方法は? MacBook Air/Proの画像サイズを変更する方法は?
Macの画像のサイズを変更する方法は? MacBook Air/Proの画像サイズを変更する方法は?
25 Feb 2025
Macでサイズ変更画像のマスター:包括的なガイド 日常生活は私たちを大量の画像にさらします。ソーシャルメディアの数十億の毎日のアップロードであろうと、視覚コンテンツに大きく依存している職業であろうと、効率的な画像のサイズ変更が重要です。 th
 DreamWeaverのウェブサイトを計画する方法
DreamWeaverのウェブサイトを計画する方法
06 Mar 2025
この記事は、DreamWeaverを使用してWebサイトの作成をガイドし、前払いの計画を強調しています。 目的と視聴者の定義、コンテンツインベントリ、サイトマップ作成、ワイヤーフレーム、およびテンプレートの選択をカバーしています。 効果的なDreamWeaverの使用には整理が含まれます
 SQL ステートメントを使用して SQL Server 2005 の画像フィールドに画像を挿入する方法
SQL ステートメントを使用して SQL Server 2005 の画像フィールドに画像を挿入する方法
03 Jan 2025
SQL Server 2005 の画像フィールドへの画像の挿入画像タイプの列への画像の挿入は、特に次のような場合に複雑な作業になることがあります。
 JFrame に背景画像を追加する方法: 3 つの一般的な方法のガイド
JFrame に背景画像を追加する方法: 3 つの一般的な方法のガイド
23 Nov 2024
JFrame の背景画像: 包括的なガイドJFrame の背景をカスタマイズすると、ユーザー エクスペリエンスが向上し、視覚的な効果が得られます。
 C# で MySQL データベースから画像をロードして表示する方法
C# で MySQL データベースから画像をロードして表示する方法
30 Oct 2024
MySQL データベースから画像を取得して表示する方法MySQL データベースから PictureBox コントロールに画像を取得するには、特定の...


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。