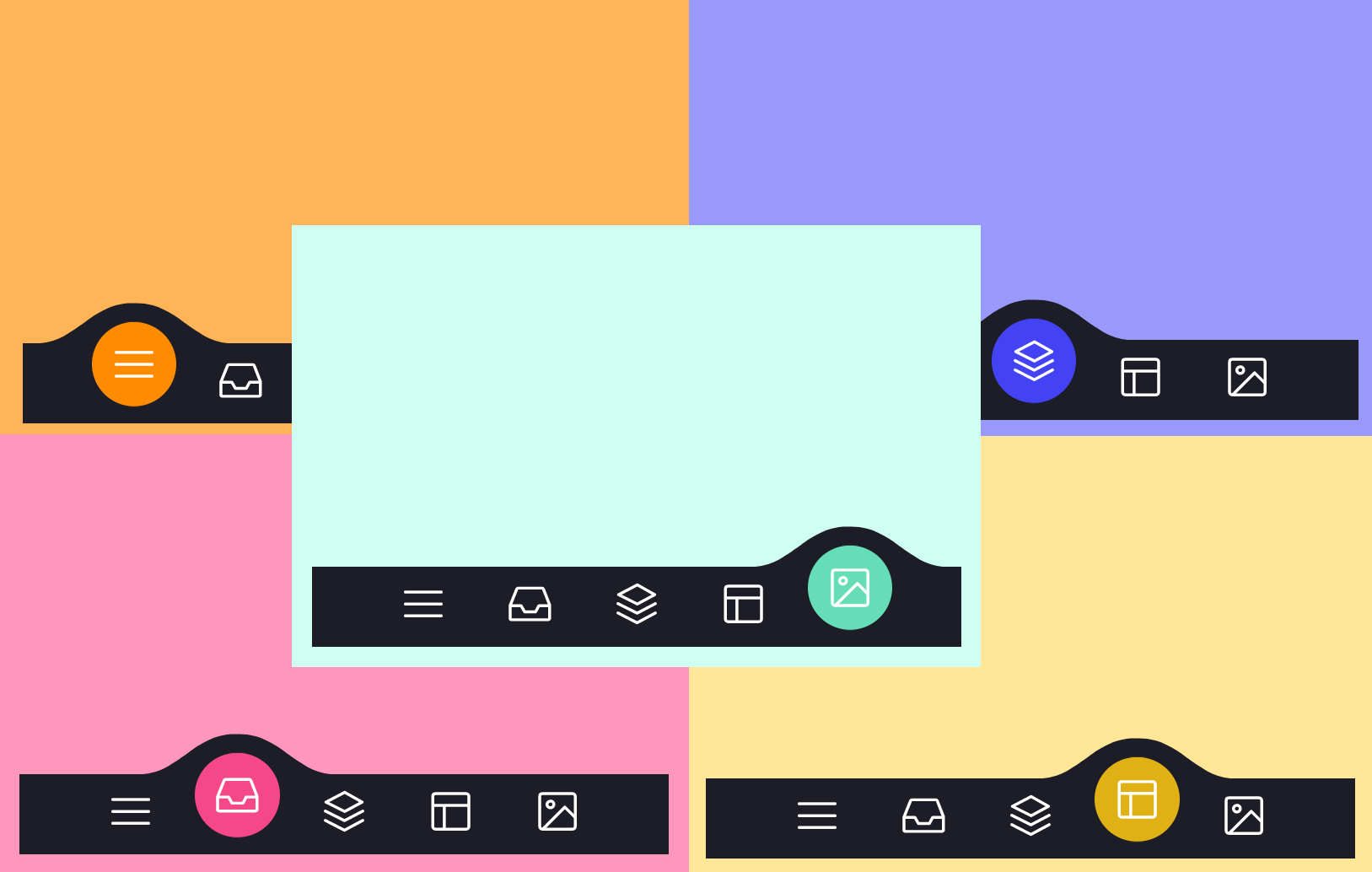
色が変化するアニメーションタブバー
非常に美しいアニメーションのタブ バー。メニューはさまざまな色に対応しており、各アイコンをクリックすると自動的に変わります。これは驚くべきことです。同じように好きな友達はいますか?アプリを直接ダウンロードします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ホバーしても div の色が変化せず、その中のリンクだけが変化するのはなぜですか?
ホバーしても div の色が変化せず、その中のリンクだけが変化するのはなぜですか?
03 Nov 2024
HoverQ で Div の背景色を変更する: マウスを上に置いたときに div の背景色を変更しようとしています。使ってみたのですが・・・
 Tailwind CSS と JavaScript を使用してインタラクティブに色が変化するホバー カードを作成する方法
Tailwind CSS と JavaScript を使用してインタラクティブに色が変化するホバー カードを作成する方法
06 Nov 2024
今日は、JavaScript と Tailwind CSS を使用して、色が変化するインタラクティブなホバー カードを作成する方法を学びます。 色が変化するホバー カードとは何ですか? 色が変化するホバー カードは、カーソルを置くと背景色が変化し、ウェブに視覚的な面白みを加えます。
 Java Swing で色が変化する点滅ボタンを作成するにはどうすればよいですか?
Java Swing で色が変化する点滅ボタンを作成するにはどうすればよいですか?
03 Dec 2024
Java でのボタンの点滅 Java Swing では、ボタンの外観を変更することで、データベースのステータスが変化したときなど、さまざまな状態を示すことができます。
 スクロール DIV 内でチェックボックスの背景色が変化しないのはなぜですか?
スクロール DIV 内でチェックボックスの背景色が変化しないのはなぜですか?
29 Nov 2024
CSS の「background-color」属性がチェックボックス内のチェックボックスで機能しない 含まれているチェックボックスに背景色を適用しようとすると...
 JavaScriptで背景色を変更するには?
JavaScriptで背景色を変更するには?
26 Nov 2024
JavaScript を使用して背景色を変更するJavaScript を使用して Web ページの背景色をシームレスに変更するには、便利な機能を利用します。
 無効化されたテキストボックスのテキストの色の変更が IE6/7 と Firefox で異なる動作をするのはなぜですか?
無効化されたテキストボックスのテキストの色の変更が IE6/7 と Firefox で異なる動作をするのはなぜですか?
01 Nov 2024
IE の無効なテキストボックスのフォント色の変更Firefox では、CSS クラスを使用することで、無効なテキストボックスのテキストの色を簡単に変更できます。
 JFrame のサイズを変更すると、JButton の動作が予期せず変化するのはなぜですか?
JFrame のサイズを変更すると、JButton の動作が予期せず変化するのはなぜですか?
13 Dec 2024
レイアウトに問題があるようです。ウィンドウのサイズ変更時に JButton が予期しない動作を示します。期待される動作プログラムは期待どおりに動作します...
 CSS を使用してマウスオーバーで色が変わるグレースケール画像を作成する方法
CSS を使用してマウスオーバーで色が変わるグレースケール画像を作成する方法
26 Oct 2024
マウスオーバーによる CSS グレースケール Re-ColorationQuery: 最初はグレースケールですが、マウスをホバーするとカラーに切り替わる画像を作成します...
 メモ帳の背景色を変更する方法
メモ帳の背景色を変更する方法
25 Dec 2024
この記事では、背景色を変更し、メモ帳の外観をカスタマイズする方法についてのガイドを提供します。ここでは、[形式] メニューへのアクセス、目的の色とフォントの選択、環境設定の調整について段階的に説明します。さらに


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー