js画像切り替え
実現効果:
JavaScript 画像切り替えは、ネイティブ JavaScript を使用して画像切り替えの効果を実現し、それによってコンテンツを変更します。企業 Web サイトやポータル Web サイトに非常に適しています。たとえば、ポータル Web サイトでは、ニュース、スポーツ、金融などがあります。画像切り替えを使用する必要があるので、コンテンツを変更します。 PHP中国語サイトはダウンロードをオススメします!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 で背景画像を適切に切り替えるにはどうすればよいですか?
CSS3 で背景画像を適切に切り替えるにはどうすればよいですか?
27 Dec 2024
CSS3 背景画像トランジションをマスターする人目を引く「フェードイン フェードアウト」効果を作成しようとしているときに、予期せぬものに遭遇しました...
 JavaScript で Div の背景画像を切り替えるにはどうすればよいですか?
JavaScript で Div の背景画像を切り替えるにはどうすればよいですか?
02 Nov 2024
JavaScript を使用して Div の背景画像を変更するJavaScript コードでは、Div の背景画像を操作するために間違った構文を使用しています。
 背景画像から切り替えた後、画像の下に予期しない空白ができるのはなぜですか?
背景画像から切り替えた後、画像の下に予期しない空白ができるのはなぜですか?
01 Jan 2025
画像の下にある謎の白いスペース タグ: 隠線降下のトラブルシューティング切り替え後の画像の下に現れる謎の白いスペース...
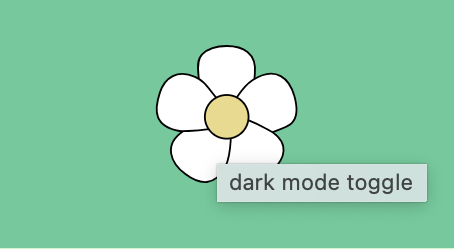
 HTML Web コンポーネントのダーク モードの切り替え
HTML Web コンポーネントのダーク モードの切り替え
23 Oct 2024
デジタル ガーデンをデザインするとき、かわいいダーク モード トグルが欲しいと思っていました。 SVG を描画したら、React のダーク モード切り替えとすべて同じ機能を持つ Web コンポーネントの構築を開始しました。これには、アクセス中に学んだすべてが含まれます
 React.jsからVue.jsに切り替えてみた
React.jsからVue.jsに切り替えてみた
05 Nov 2024
導入 数年前、他の多くの人たちと同じように、私は React.js フロントエンド ライブラリのフックと機能コンポーネントの登場に「興奮」しました。彼らは、be を書くことによるまったく新しい開発方法を提案しました。
 Makefile から Taskfile に切り替えた理由
Makefile から Taskfile に切り替えた理由
06 Nov 2024
Unsplash の Kelly Sikkema による写真 導入 ソフトウェア プロジェクトには、コードの構築、テスト、デプロイなど、いくつかのフェーズが含まれます。 たとえば、Go ソース コードをコンパイルすると実行可能ファイルが生成されますが、フロントエンド フレームワークはコンパイルされます。
 WordPress vs. Jekyll:なぜ切り替えたいのか
WordPress vs. Jekyll:なぜ切り替えたいのか
19 Feb 2025
Jekyll vs. WordPress:静的サイトジェネレーターの勝利 何年もの間、WordPressは私によく役立ちました。 しかし、交通量の多いブログを管理することで、その制限が明らかになりました。荷重時間の遅い時間、ピーク時のクラッシュ、およびマルウェアの常に存在する脅威です。 wiでも
 JavaScript でチェックボックスの状態を切り替えるには?
JavaScript でチェックボックスの状態を切り替えるには?
12 Nov 2024
JavaScript でチェックボックスの切り替え機能を実装する方法チェックボックスのチェック状態を動的に管理するために、JavaScript は効率的な機能を提供します。
 Ubuntu 16.04コマンドラインでPHPバージョンを切り替える方法?
Ubuntu 16.04コマンドラインでPHPバージョンを切り替える方法?
11 Nov 2024
Ubuntu 16.04 コマンドラインでの PHP バージョンの切り替え問題: php -S... を使用してコマンドラインで内部 PHP Web サーバーを実行する場合


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。






