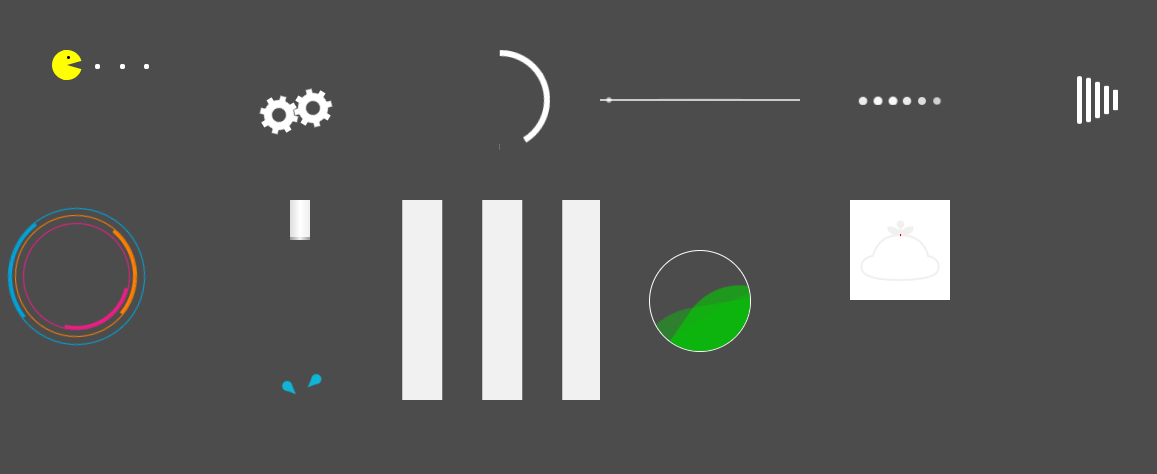
CSSで実装されたアニメーションコレクションを読み込む
CSS で実装された読み込みアニメーション収集プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ページが読み込まれた後に大きな CSS ファイルを読み込むにはどうすればよいでしょうか?
ページが読み込まれた後に大きな CSS ファイルを読み込むにはどうすればよいでしょうか?
03 Nov 2024
CSS 配信の最適化: CSS の遅延読み込みのテクニックを理解する Web サイトのパフォーマンスを向上させるために、開発者は CSS を最適化することがよくあります。
 Ajax を利用した「もっと読み込む」投稿を WordPress に実装するにはどうすればよいですか?
Ajax を利用した「もっと読み込む」投稿を WordPress に実装するにはどうすればよいですか?
01 Dec 2024
WordPress で Ajax 経由でさらに投稿を読み込むWordPress で投稿を動的に読み込むための「さらに読み込む」ボタンを実装するには、PHP と...の組み合わせが必要です。
 WordPress に AJAX 「他の投稿を読み込む」機能を実装するにはどうすればよいですか?
WordPress に AJAX 「他の投稿を読み込む」機能を実装するにはどうすればよいですか?
30 Nov 2024
WordPress で AJAX の「その他の投稿を読み込む」機能を実装する方法この記事では、AJAX の「その他の投稿を読み込む」機能を実装する問題について説明します。
 Rails 3.1 アセット パイプラインで条件付き CSS 読み込みを実装するにはどうすればよいですか?
Rails 3.1 アセット パイプラインで条件付き CSS 読み込みを実装するにはどうすればよいですか?
27 Nov 2024
Rails 3.1 アセット パイプラインを使用した条件付き CSS 読み込みRails で Web アプリケーションを構築する場合、選択的にレンダリングする必要がある場合があります。
 WordPress 投稿に「もっと読み込む」Ajax ボタンを実装するにはどうすればよいですか?
WordPress 投稿に「もっと読み込む」Ajax ボタンを実装するにはどうすればよいですか?
29 Nov 2024
WordPress の「もっと投稿を読み込む」Ajax ボタンこのチュートリアルでは、WordPress に「もっと読み込む」ボタンを実装して段階的に読み込む問題について説明します。
 静的にリンクされた言語である Go は、動的なプラグインの読み込みを実現できますか?
静的にリンクされた言語である Go は、動的なプラグインの読み込みを実現できますか?
07 Nov 2024
プラグインを動的にロードする: Go の機能を探索するソフトウェア設計の領域では、プラグインを動的にロードする機能により、...
 Sass で @import を使用して条件付き CSS 読み込みを実装するにはどうすればよいですか?
Sass で @import を使用して条件付き CSS 読み込みを実装するにはどうすればよいですか?
30 Oct 2024
Sass で @import を使用した条件付き CSS ロード Sass では、次のような特定の条件に基づいて CSS を選択的にロードする必要が生じる場合があります。
 Javascript で IFRAME の読み込みが完了したときにコールバックを実装するにはどうすればよいですか?
Javascript で IFRAME の読み込みが完了したときにコールバックを実装するにはどうすればよいですか?
19 Oct 2024
Javascript コールバックによる Iframe のロードIFRAME のロード完了時にコールバックを実行するには、次の手順に従います。IFRAME とロード ハンドラーを作成するプログラムで IFRAME を作成します。var iFrameObj = document.createElement('IFRAME'); iFrameObj.src = ur
 アセット パイプラインを使用して Rails 3.1 で条件付き CSS 読み込みを実装するにはどうすればよいですか?
アセット パイプラインを使用して Rails 3.1 で条件付き CSS 読み込みを実装するにはどうすればよいですか?
20 Nov 2024
Asset Pipeline を使用した Rails 3.1 での CSS ファイルの条件付き読み込み堅牢な Rails アプリケーションを作成する探求において、開発者はよく遭遇することがあります...


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮