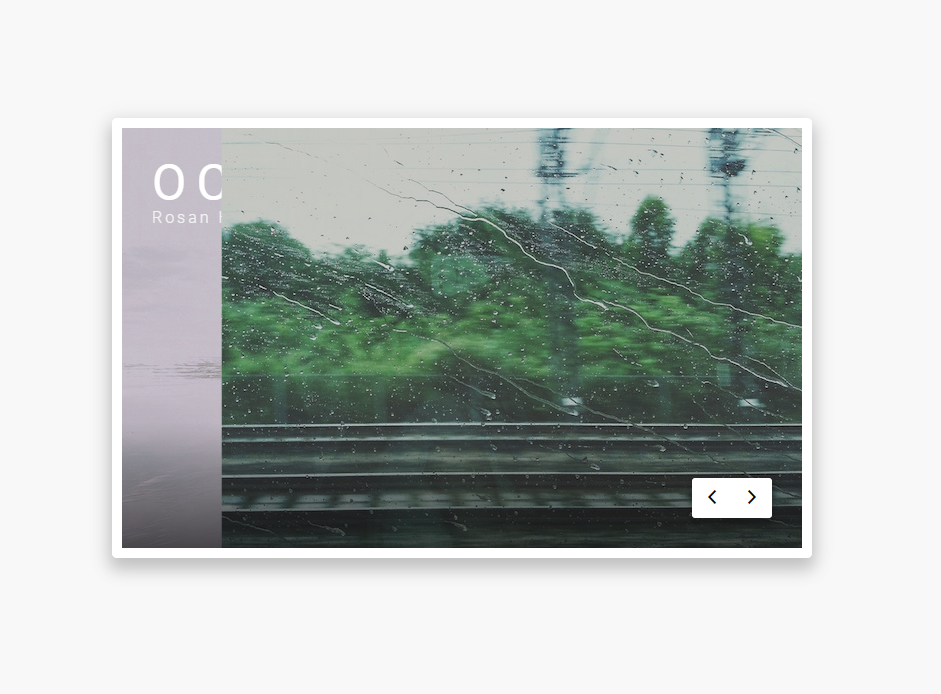
jQuery左右切り替えフォーカスマッププラグイン
皆さんは、jQuery フォーカス マップ プラグインをよく知っているはずです。今日は、jQuery の左右のフォーカス マップ プラグインを共有します。左ボタンと右ボタンをクリックして、画像を左右に切り替えます。非常に実用的です。そして便利です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryでCSSスタイルシートを動的に切り替える方法?
jQueryでCSSスタイルシートを動的に切り替える方法?
08 Dec 2024
jQuery を使用した CSS スタイルシートの切り替え Web 開発の分野では、アプリケーションの外観をその場で変更できる機能があります...
 jQuery ボタンのクリックで CSS 状態を切り替える方法
jQuery ボタンのクリックで CSS 状態を切り替える方法
12 Nov 2024
jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
 jQueryを使用してクリック時に関数を切り替える方法?
jQueryを使用してクリック時に関数を切り替える方法?
09 Nov 2024
jQuery を使用したクリック時の関数の切り替え jQuery では、要素がクリックされたときに関数を切り替えるタスクを実行できます。
 jQueryを使用してクリック時に機能を切り替える方法?
jQueryを使用してクリック時に機能を切り替える方法?
08 Nov 2024
jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?
09 Nov 2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
21 Oct 2024
Pure JavaScript での要素クラスの切り替えQ: jQuery を使用せずに Pure JavaScript で要素のクラスを切り替えるにはどうすればよいですか?jQuery の toggleClass メソッドを使用すると、要素のクラスを切り替える簡単な方法が提供されます。しかし、純粋な JavaScript を使用してこれをどのように実現できるのでしょうか?
 jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
21 Oct 2024
jQuery クラスの純粋な JavaScript の代替 Toggling問題: レスポンシブ メニューのクラス名を切り替える jQuery コードを純粋な JavaScript に変換します。解決策: オプション 1: 最新のブラウザーでサポートされている classList.toggle() メソッドを利用します。
 jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
03 Nov 2024
ヘッダーのクリック時にテーブルの行を展開および折りたたむこの記事では、ヘッダーのクリック時にテーブルの特定の行を展開および折りたたむという課題について説明します。
 Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
21 Oct 2024
Pure JavaScript でのクラスの切り替え: jQuery を Vanilla に変換する JSjQuery は、DOM 要素の操作などの一般的なタスクを簡素化するための人気のある JavaScript ライブラリです。ただし、純粋な JavaScript を使用すると、より優れた制御と柔軟性が得られます。 Th


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。