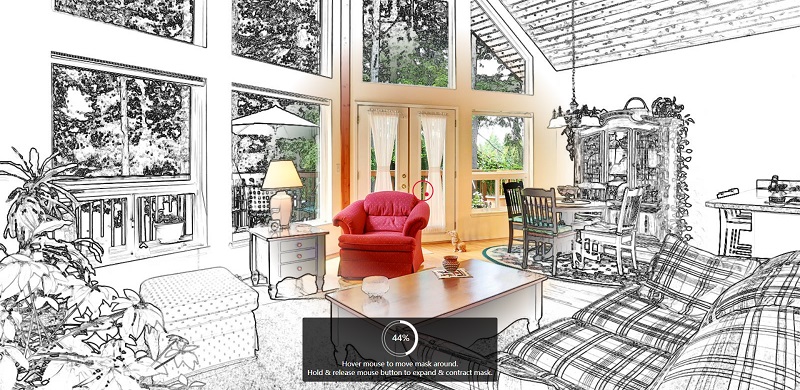
全画面画像用のインタラクティブな SVG マスク
画像インタラクション デザイン、SVG インタラクティブ レイアウト、全画面画像照明効果、全画面白黒画像、マウスが通過した場所がカラーに変わり、マウスを長押しすると全画面が徐々に点灯します。色に変わります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 全画面の背景画像に使用する要素は か のどちらですか?
全画面の背景画像に使用する要素は か のどちらですか?
24 Oct 2024
この記事では、HTML で背景画像を適用するために または 要素を使用するかどうかの決定について説明します。各オプションの効果とその実装方法について説明し、全画面の背景画像を作成するための最適な CSS 設定を提供します。の
 SVG マスクを使用して CSS で画像のクリッピング領域を拡張するにはどうすればよいですか?
SVG マスクを使用して CSS で画像のクリッピング領域を拡張するにはどうすればよいですか?
24 Dec 2024
SVG 画像のクリッピング領域を拡張する CSS では、クリップパスを使用して画像の特定の領域を描写できます。ただし、クリップパスが...
 純粋な CSS を使用して、Div 内の特大画像を完全に中央に配置する方法は?
純粋な CSS を使用して、Div 内の特大画像を完全に中央に配置する方法は?
02 Nov 2024
Pure CSS を使用して、Div 内で特大の画像を完全に中央に配置する方法流動的なレイアウトを使用する場合、特大の画像を中央に配置するのは難しい場合があります。
 SVG パスを使用して円形の画像セクションを切り取る方法: 包括的なガイド
SVG パスを使用して円形の画像セクションを切り取る方法: 包括的なガイド
23 Oct 2024
この記事では、SVG パスを使用して画像の円形部分を切り取るときに位置がずれる問題の解決策を紹介します。 SVG マスクとパターンを使用する代替方法が導入され、プロセスが簡素化され、より正確な結果が得られます。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 Foundation を使用して全画面対応の背景画像を作成するには?
Foundation を使用して全画面対応の背景画像を作成するには?
25 Nov 2024
フルスクリーン対応の背景画像を作成するフロントエンド開発の初心者として、フルスクリーンを実現する際に課題に直面しています...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
05 Apr 2025
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?
JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?
11 Dec 2024
JavaScript を使用した画像のプリロード: シンプルで効果的なソリューション画像のプリロードは、...


ホットツール Tags

ホットツール

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。